Test driving modifications made to my cards plugin meant to pass tweet links along when cross-posting while embedding them on my site (I want to generalize the #LastYearToday stuff so it ain't just on Twitter):
https://twitter.com/moondeerdotblog/status/1394049710436995072All things programming. (Looking for Micro.blog plugins? You'll find them here.)
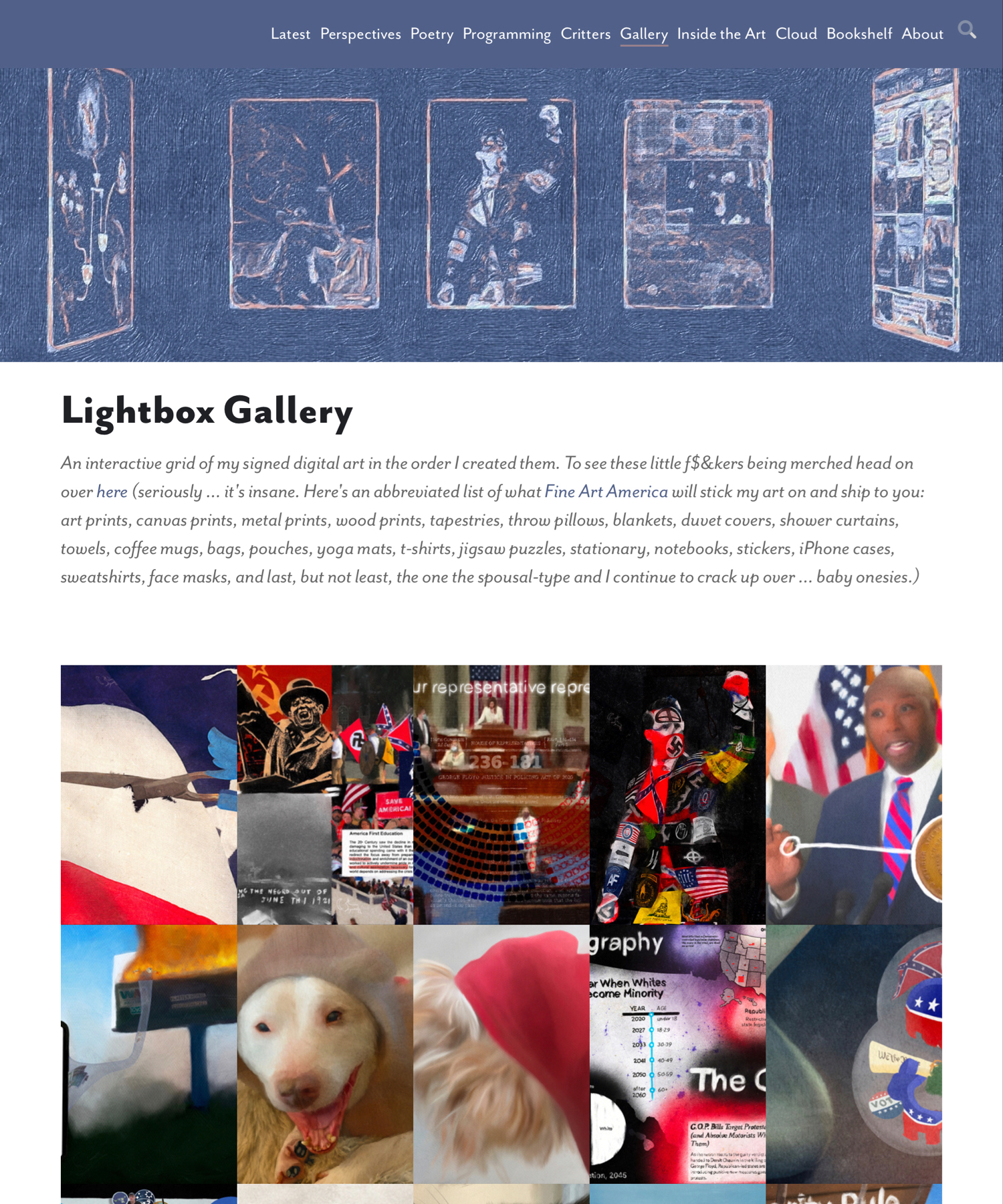
plugin-gallery (a README Experience)

A plugin for Micro.blog that is effectively a glorified wrapper for an invocation of plugin-lightbox's
gallerypartial, introduced by optional title and description elements and promoted to its own standalone page. The code for this plugin lives hereplugin-social-media-links (a README Experience)

A Micro.blog plugin for injecting your social media account links into the page
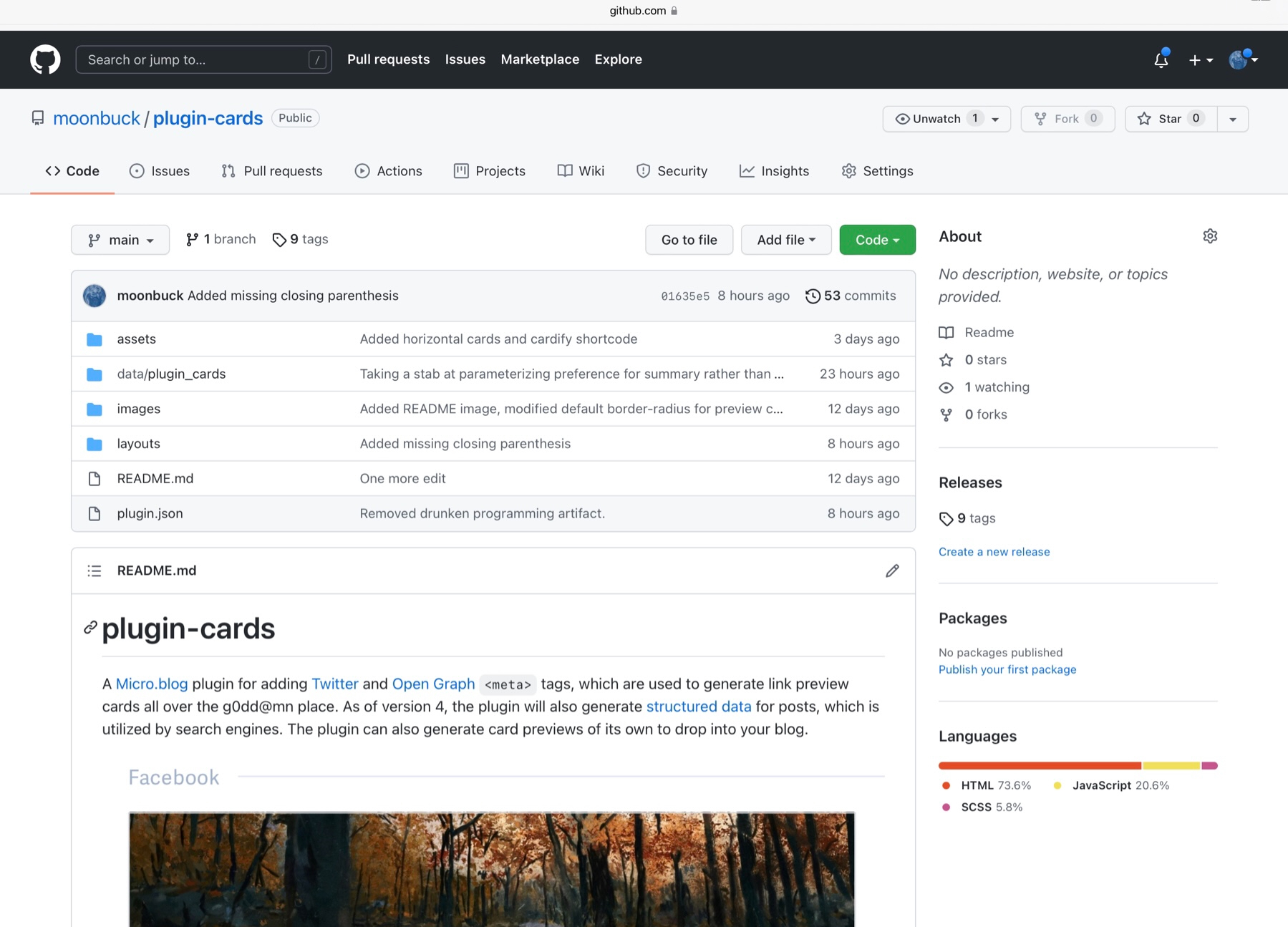
<head>with a partial suitable for profile display. It's code lives here.plugin-cards (a README Experience)

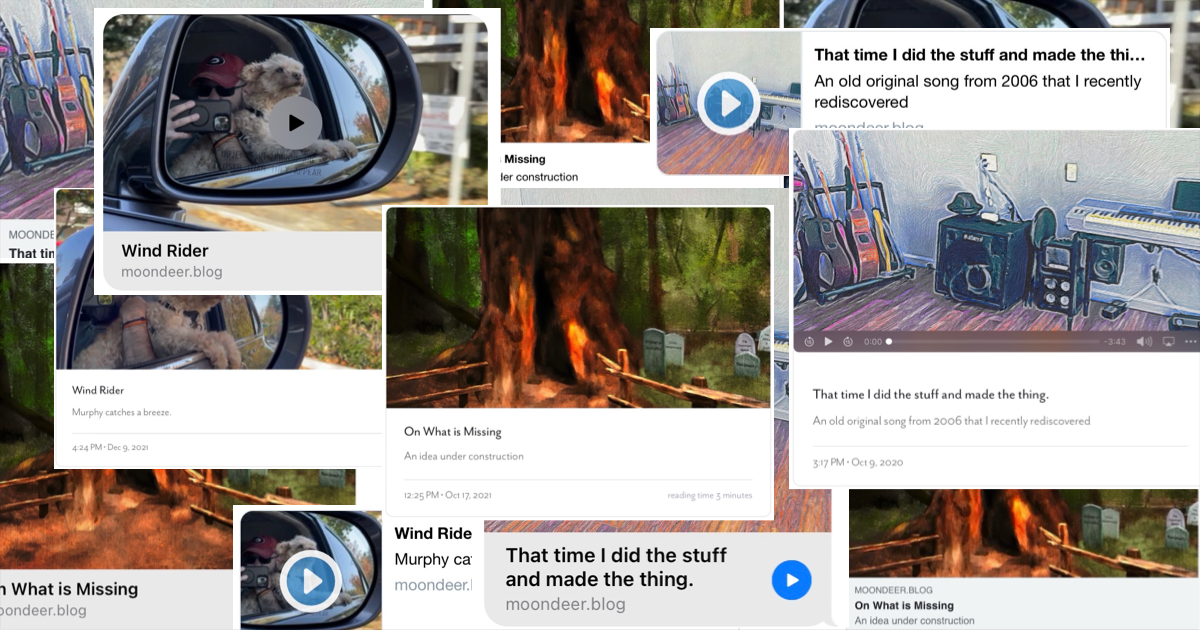
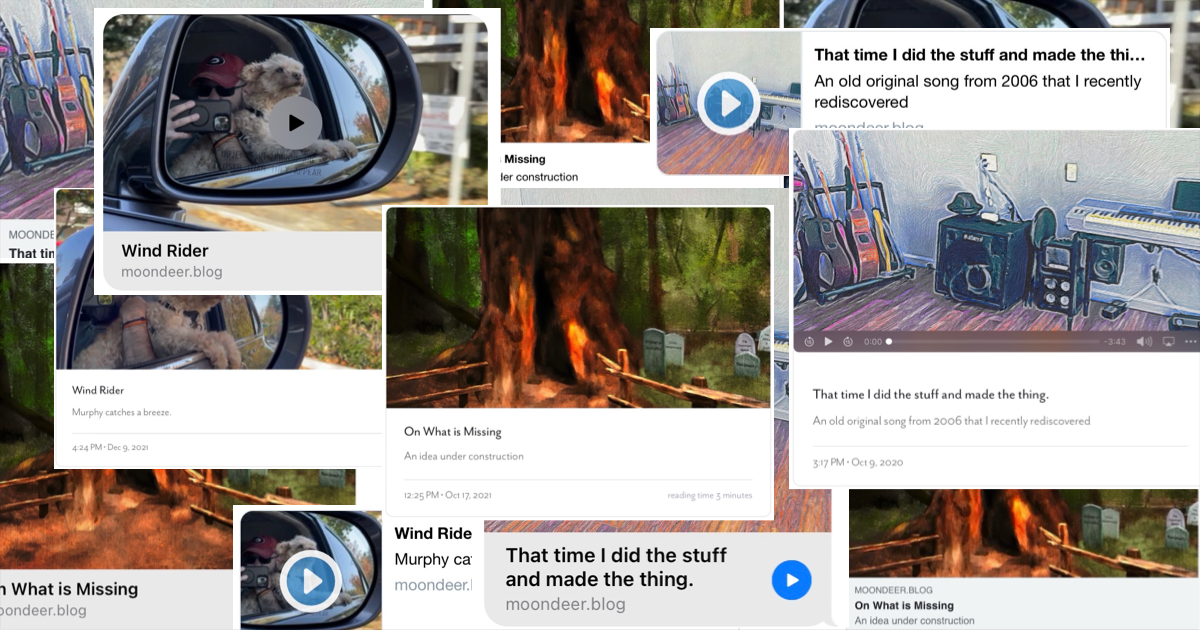
plugin-cards is a Micro.blog plugin for generating link preview cards on various platforms (including your blog) as well as generating structured data for search engine consumption. Its code lives here.
plugin-cards (a README Experience)

plugin-cards is a Micro.blog plugin for generating link preview cards on various platforms (including your blog) as well as generating structured data for search engine consumption. Its code lives here.
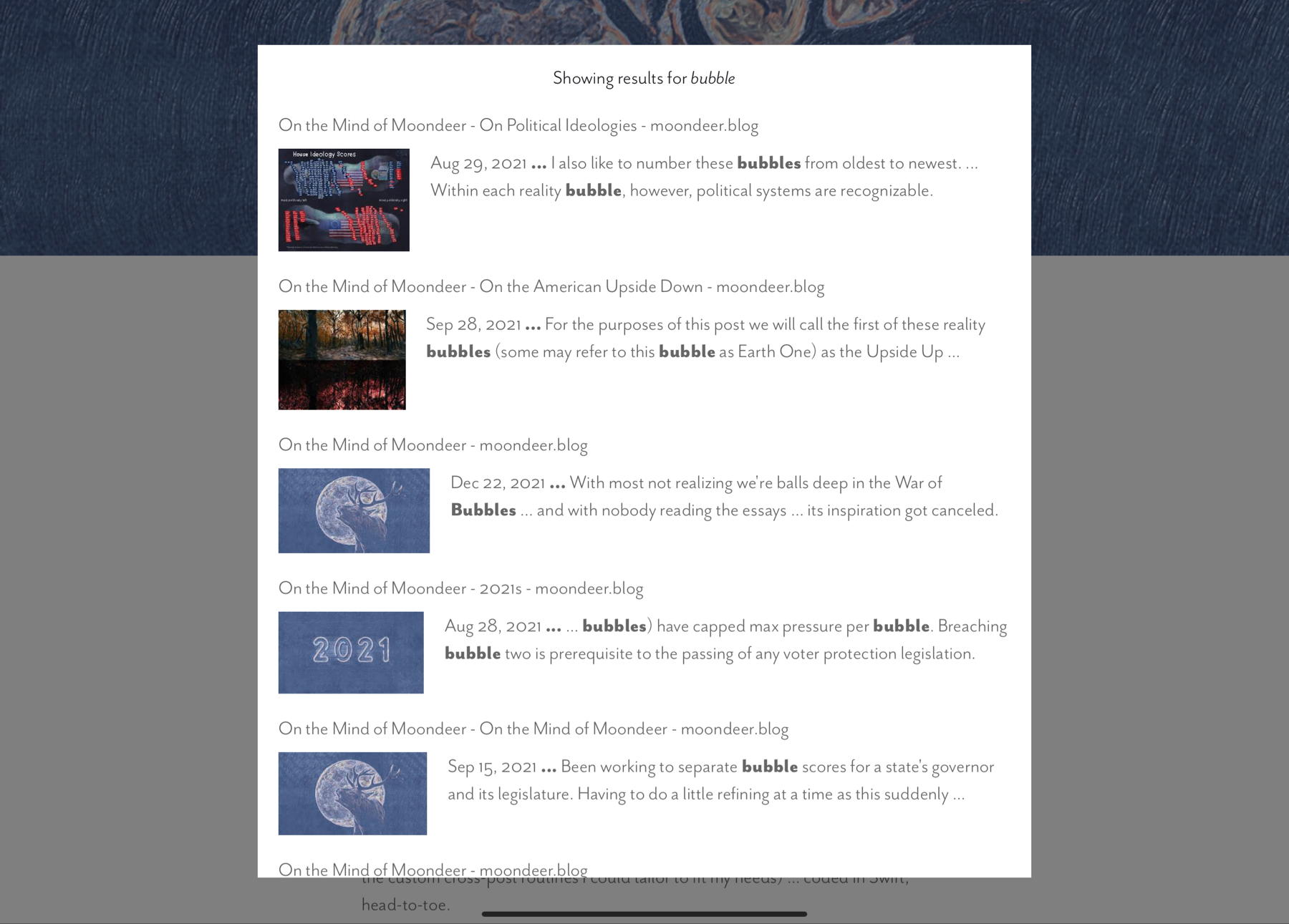
plugin-programmable-search-engine (a README Experience)

A plugin for Micro.blog for adding a site search interface using Google’s programmable search engine API. It’s code lives here
plugin-lightbox (a README Experience)

A plugin for Micro.blog for presenting a slide carousel containing images and/or videos. Its code lives here.
plugin-category-cloud (A README Experience)

A plugin for Micro.blog that creates a page displaying links to your categories layed out as a category cloud. Its code lives here.
plugin-cards (A README Experience)

plugin-cards is a Micro.blog plugin for generating link preview cards on various platforms (including your blog) as well as generating structured data for search engine consumption. Its code lives here.
Sooo … since I figured out how to create my own Chroma style to use with Hugo 0.91's automagical syntax highlighting for fenced (and labeled) code, I've totally dropped plugin-prism. Other than my moondeer theme, the only other survivor is the shortcode for tricking Hugo into rendering its own code as example code rather than attempting to invoke it.
The example output below tricks Hugo into not tagging the
+++lines that fence the front matter for a Markdown Hugo content file with the.errclass and into actual printing the shortcode in the content block below the front matter.+++ title = "Bookshelf" description = "Book collections" type = "bookshelf" +++ {{< plugin-bookshelves >}}To get this example to render in this little post looks something like:
{{< preserve "+++" >}} title = "Bookshelf" description = "Book collections" type = "bookshelf" {{< preserve "+++" >}} {{< preserve "{{< plugin-bookshelves >}}" >}}So what complex logic must one stick into the code for
layouts/shortcodes/preserve.htmlto get this all to work? All you need is this :{{ .Get 0 }}Side note: more trickery may actually be necessary for this shortcode to work outside of a code fence. Totally didn't work when I tried to render that list bit as inline code.
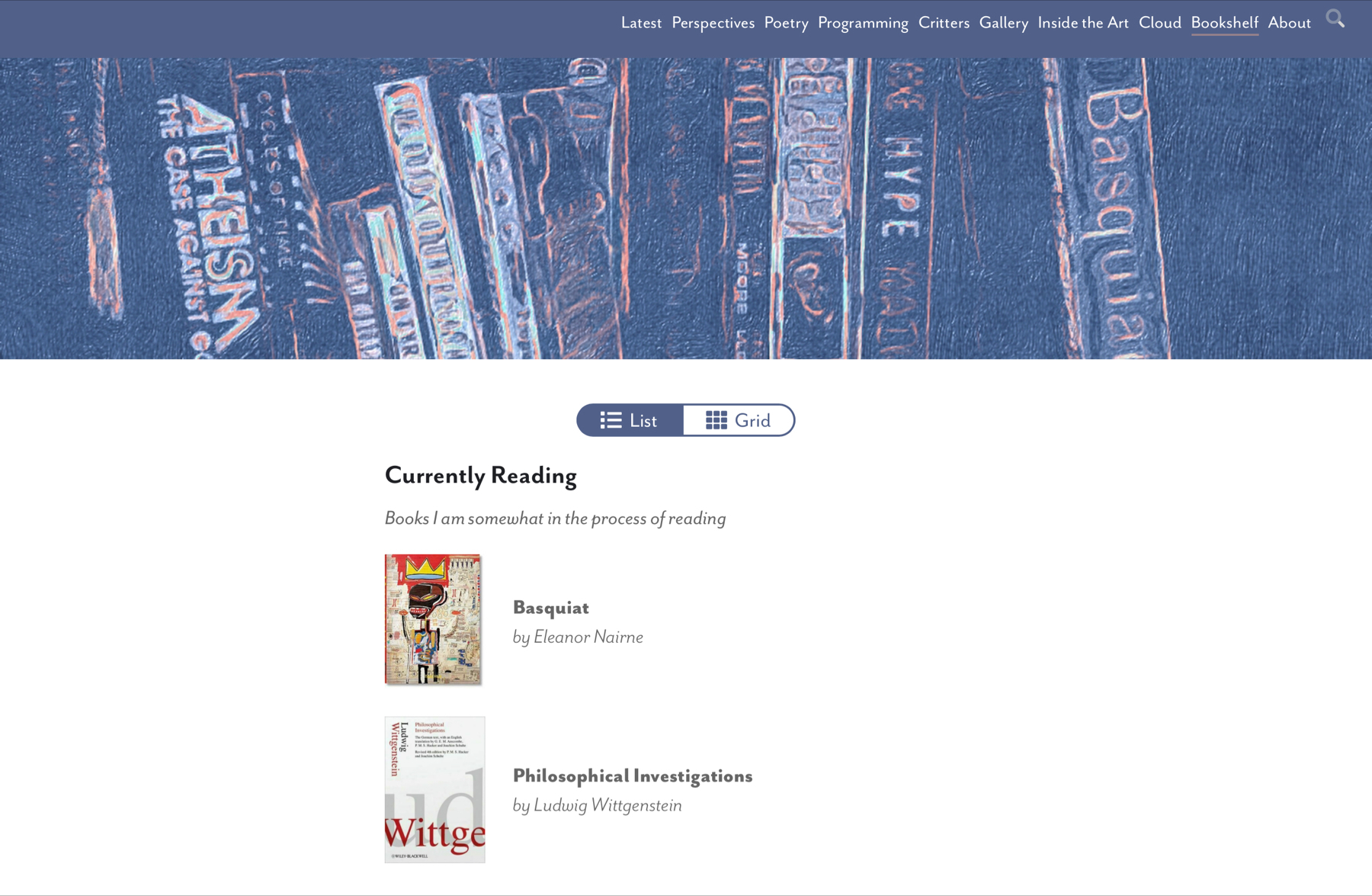
plugin-bookshelves (a README Experience)

A plugin for Micro.blog that creates a page displaying multiple bookshelves. Its code lives here.
Walking Through
plugin-cards
Y’all asked for it … now you’re getting it. Here comes a walkthrough (aimed mostly at folks that haven’t spent the last six months as a part-time reverse engineer figuring out how Micro.blog-flavored Hugo works under the hood) of my Micro.blog plugin for generating preview cards, creatively named plugin-cards.
Reminder, Jack … I do sh$t like this for no f$&king reason and forget about it the next month. I'm right down the street. Holler if you want your algorithm fixed … free of f$&kin' charge.
Processing audio signals to extract a chroma spectrogram for feeding into a neural network that predicts the likeliest of 74 frequency patterns forming common musical chords … what I was up to around this time last year. pic.twitter.com/1Dq9Y1Zan6
— Moondeer (@moondeerdotblog) December 20, 2021Creating your Google Programmable Search Engine
Assuming you already have or are willing to go ahead and create an account with Google (which I assume is a necessary component to creating the programmable search engine), follow these steps to configure yourself a search engine.
plugin-programmable-search-engine (A README Experience)
Required paramter values CX The search engine identifier (Required). APIKey The search engine API key (Required). Build options Build.Fingerprint Whether to provide subresource integrity by generating a base64-encoded cryptographic hash and attaching a .Data.Integrity property containing an integrity string, which is made up of the name of the hash function, one hyphen and the base64-encoded hash sum. (Default is true). Build.SassOutput Output style for the compiled Sass. Or, how about this one?
Wouldn't it be great if the following link got cardified?
Some introductory shiz to keep the header from becoming a title.
Test Drive and High Five
Incoming horizontal rule beetches!!!!
proggies
plugin-category-cloud (A README Experience)

A plugin for Micro.blog that creates a page displaying links to your categories layed out as a category cloud. It is based upon the category cloud plugin you might already know and love that lives here.
`
plugin-bookshelves (A README Experience)
A plugin for Micro.blog that creates a page displaying multiple bookshelves.
`
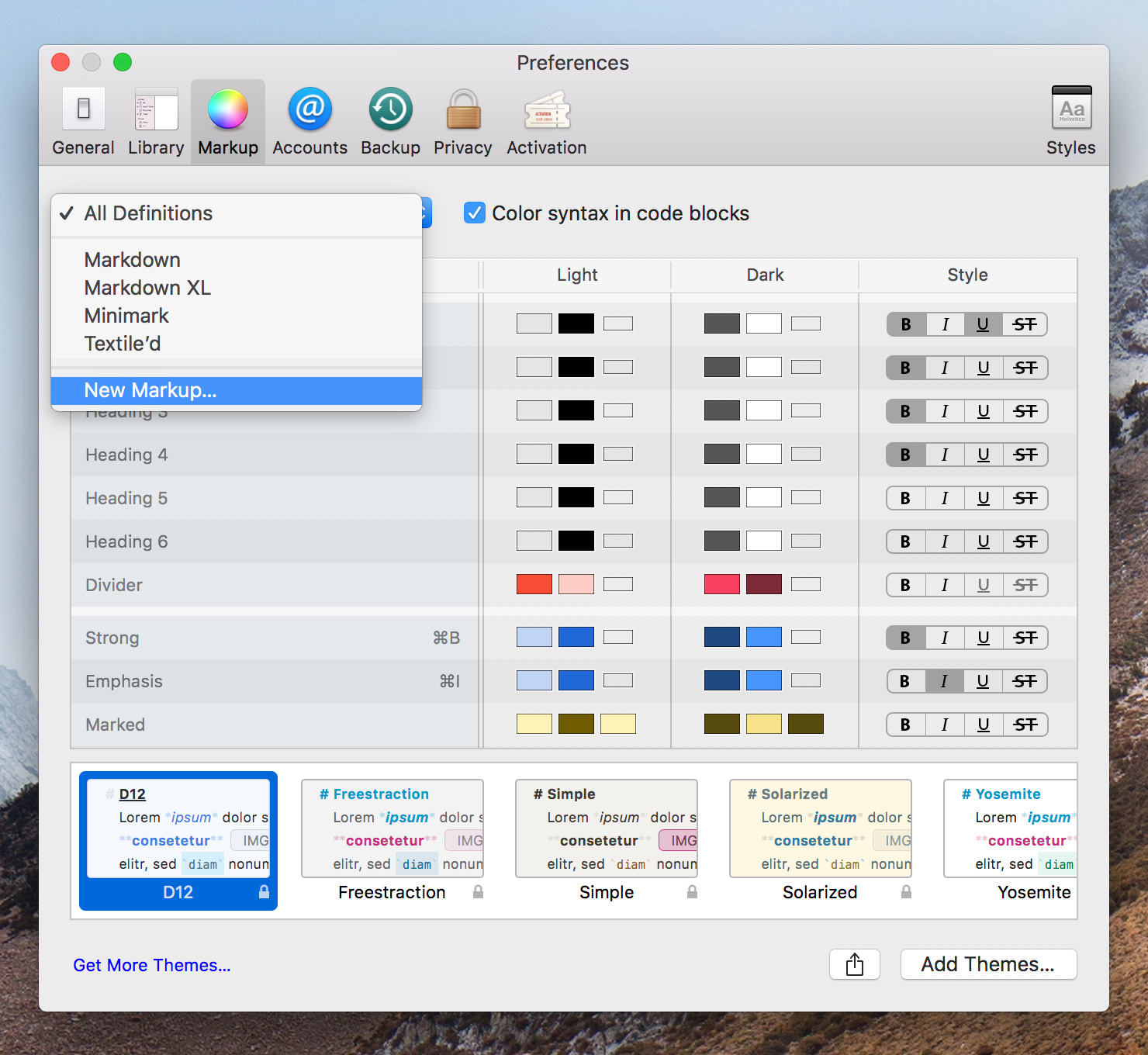
Had no idea you could create your own markup in Ulysses

Alrighty, created the Ulysses image to Hugo shortcode to semantic figure tags … guess I oughta make 'em look like sumptin with some CSS
I noticed you added webp support @manton … I was replacing images with their URLs in Ulysses … some uploads were duds … turns out they were webp … Ulysses sh$t the bed but uploading directly through the web client works perfectly.
