plugin-gallery (a README Experience)

A plugin for Micro.blog that is effectively a glorified wrapper for an invocation of plugin-lightbox's gallery partial, introduced by optional title and description elements and promoted to its own standalone page. The code for this plugin lives here
Once installed, the generated page may be found at [SCHEME]://[HOSTNAME]/gallery/.
Let's look at the parameters that aren't passed through to plugin-lightbox.
Parameters That Stop Here
The parameters relating to printing of debugging info and the linking / generation of the CSS stylesheet are just such parameters. They live at data/plugin_gallery/Config.toml (better copied to data/plugin-gallery/Config.toml in your custom theme) and they show up at your doorstep looking like this:
# Debug and build related parameters
#####################################
# Theme version, printed to HTML comment when the plugin loads.
#
Version = '6.0.7'
# Whether to print HTML comments for debugging purposes.
#
DebugPrint = false
# Whether to provide subresource integrity by generating a
# base64-encoded cryptographic hash and attaching a .Data.Integrity
# property containing an integrity string, which is made up of the
# name of the hash function, one hyphen and the base64-encoded hash sum.
#
Fingerprint = true
# Output style for /assets/sass/plugin-gallery/gallery.scss.
# Valid options are nested, expanded, compact and compressed
#
SassOutput = 'compact'
There also happen to be two parameter values in data/plugin_gallery/Gallery.toml (better copied to data/plugin-gallery/Gallery.toml that control the page elements introducing the lightbox gallery. These would be Header and Description. We'll see what they look like in the next section on sh$t that gets passed through to the plugin-lightbox partials.
Sh$t That Gets Passed Through to the plugin-lightbox Partials
The data/plugin_gallery/Gallery.toml and data/plugin_gallery.Style.toml mix top-level and passthrough parameters. This will make sense when we look at their content (and at what the plugin-lightbox partials expect). The Gallery.toml file, with the aforementioned Header and Description parameters looks like this:
# Gallery description and parameters passed through to plugin-lightbox
######################################################################
# A header to display above the description and gallery. This will be
# parsed as markdown before display.
#
Header = ''
# A description to display just above the gallery. This will be
# parsed as markdown before display.
#
Description = ''
# The gallery's name.
#
Name = 'plugin-gallery'
# Default description position for all slides.
#
# DescPosition = ''
# Default effect to set for slide transitions. Valid values are
# 'zoom', 'fade', and 'none'. GLightbox defaults to `zoom`.
#
# Effect = ''
# Default width to apply to all slides.
#
# Width = ''
# Default height to apply to all slides.
#
# Height = ''
# Whether slides shall be zoomable by default.
# Glightbox defaults to true.
#
# Zoomable = 'true'
# Whether slides shall be draggable by default.
# Glightbox defaults to true.
#
# Draggable = 'true'
# Whether videos used as link content should loop by default.
#
# Loop = true
# Whether videos used as link content should autoplay by default.
#
# Autoplay = true
# Whether videos used as link content should preload by default.
# Valid values are 'auto', 'metadata', and 'none'. Ignored when
# autoplay is true.
#
# Preload = ''
# Default pixel width for fetching thumbnail images
# via https://micro.blog/photos/ API.
#
PhotoWidth = 500
Those top two parameters are utilized in layouts/gallery/single.html like so:
{{ if .Gallery.Header -}}
<h1 id="{{ .Style.HeaderID }}">{{ .Gallery.Header | chomp | markdownify }}</h1>
{{- end }}
{{ if .Gallery.Description -}}
<div id="{{ .Style.DescriptionID }}">{{ .Gallery.Description | chomp | markdownify }}</div>
{{- end }}
The rest of the parameters are passed through to plugin-lightbox's gallery partial as gallery-level default slide values. The remaining gallery level passthrough parameters are found in the Style.toml file, which looks like this:
# Parameters for styling the gallery page
#########################################
# The ID assigned to the header above the description.
#
HeaderID = 'gallery-header'
# Sass block applied to the header above the description.
#
Header = ''
# The ID assigned to the description above the gallery.
#
DescriptionID = 'gallery-description'
# Sass block applied to the description above the gallery.
#
Description = ''
# Inline CSS to apply to the gallery's <div>
#
Gallery = ''
# Inline CSS to apply to gallery links.
#
Link = ''
# Inline CSS to apply to gallery images.
#
Img = ''
# Inline CSS to apply to gallery videos.
#
Video = ''
# The fit for images and videos inside links (contain or cover).
#
Fit = 'cover'
# The number of images / videos to display per row.
#
GridWidth = 5
# The row height.
#
RowHeight = '20vh'
The plugin generates its own little stylesheet from a Sass template that takes those ID values for the header and description and lays in any custom Sass / CSS you've assigned to Header and Description in the Style.toml file kinda like:
#/* HeaderID */ {
/* Header */
}
#/*DescriptionID */ {
[@include](https://micro.blog/include) padding-bottom(2rem);
/* Description */
}
The remaining parameter values in Style.toml are passed along to the invocation of the gallery partial, which (as laid out at the top of the partial file) has the following signature:
{{- /*
Required Parameters:
Page: The page context.
Gallery: The name of the gallery. This is required.
Slides: The map of slide data.
Optional Parameters:
GridWidth: The number of grid cells per row.
RowHeight: The height of each row.
RowCount: The maximum number of rows. Ignored when GridWidth
has been provided.
Fit: (contain or cover) The fit for images and videos.
Gap: The padding between cells.
GalleryClass: Custom class to apply to the div.
GalleryStyle: Custom style to apply to the div.
LinkClass: Custom class to apply to all anchor tags.
LinkStyle: Custom style to apply to all anchor tags.
DescPosition: (bottom, top, left, right) Where all slides
descriptions should be positioned.
Effect: (zoom, fade, none) The animation effect all slide should use.
Width: The custom width for all slides.
Height: The custom height for all slides.
Zoomable: Whether slides should be zoomable.
Draggable: Whether slides should be draggable.
VideoClass: Custom class to apply to all video tags.
VideoStyle: Custom style to apply to all video tags.
Loop: Whether link videos should loop.
Autoplay: Whether link videos should be set to autoplay.
Preload: Value for link video preload attributes.
ImgClass: Custom class to apply to all img tags.
ImgStyle: Custom style to apply to all img tags.
PhotoWidth: Specifies a pixel width for a thumbnail image to be
fetched using the photos API. Default is undefined.
*/ -}}
The plugin takes care of the Page parameter and maps the plugin's parameters to the partial's parameters. The only other thing we haven't covered (that you are totally responsible for) would be configuring the slide data for the plugin to pass along as that Slides parameter.
The Slide Data
The gallery partial to which we pass the slides will, itself, pass along each slide in the slide data to the lightbox partial, which (per the top of the partial file) has the following signature:
{{- /*
Required Parameters:
Page: The page context.
Href: The URL for the slide content.
Optional when Src is provided.
Src: The URL for the link content.
Optional when Href is provided.
Optional Parameters:
LinkClass: Custom class to apply to the anchor tag.
LinkStyle: Custom style to apply to the anchor tag.
Gallery: The name of the slide's gallery.
Title: The slide's title.
Description: The slide's description.
DescPosition: (bottom, top, left, right)
Effect: (zoom, fade, none) The slide's animation effect.
Width: The custom width for this slide.
Height: The custom height for this slide.
Zoomable: Whether this slide should be zoomable.
Draggable: Whether this slide should be draggable.
Sizes: Image sizes for different page layouts.
Srcset: List of image files to use in different situations.
VideoClass: Custom class to apply to the video tag.
VideoStyle: Custom style to apply to the video tag.
Loop: Whether the link video should loop.
Autoplay: Whether the link video should be set to autoplay.
Preload: Value for the link video's preload attribute.
This ignored when set to autoplay.
Alt: Specifies an alternate text for an image.
ImgClass: Custom class to apply to the img tag.
ImgStyle: Custom style to apply to the img tag.
PhotoWidth: Specifies a pixel width for a thumbnail image to be
fetched using the photos API.
Fit: (contain or cover)
*/ -}}
The plugin gave the gallery partial the Page value and it is kind enough to pass that along to the lightbox partial for us. The only other requirement placed on the slide data is that each slide has either an Href value or a Src value (these two values are interchangeable unless you want the thumbnail asset to differ from the asset opened in the lightbox). You can pass along values for any of those optional parameters on a per slide basis and they will override whatever slide default parameter value was established for the gallery.
So, how do we give the plugin the slide data? We add the slide data to the template that lives at data/plugin_gallery/Assets.toml (better copied to data/plugin-gallery/Assets.toml in a custom theme), which starts out looking like this:
# Array of slide configurations
###############################
# Each appearance of [[Slides]] defines a slide configuration
# in the slides array. For the plugin to be satisfied, every slide
# must have a valid path set for either 'href' or 'src'.
#
# The following optional parameters may also be included:
# LinkClass: Custom class to apply to the anchor tag.
# LinkStyle: Custom style to apply to the anchor tag.
# Gallery: The name of the slide's gallery.
# Title: The slide's title.
# Description: The slide's description.
# DescPosition: (bottom, top, left, right)
# Effect: (zoom, fade, none) The slide's animation effect.
# Width: The custom width for this slide.
# Height: The custom height for this slide.
# Zoomable: Whether this slide should be zoomable.
# Draggable: Whether this slide should be draggable.
# Sizes: Image sizes for different page layouts.
# Srcset: List of image files to use in different situations.
# VideoClass: Custom class to apply to the video tag.
# VideoStyle: Custom style to apply to the video tag.
# Loop: Whether the link video should loop.
# Autoplay: Whether the link video should be set to autoplay.
# Preload: Value for the link video's preload attribute.
# This ignored when set to autoplay.
# Alt: Specifies an alternate text for an image.
# ImgClass: Custom class to apply to the img tag.
# ImgStyle: Custom style to apply to the img tag.
# PhotoWidth: Specifies a pixel width for a thumbnail image to be
# fetched using the photos API.
# Fit: (contain or cover)
#
# My slide configurations happen to begin like this:
#
# [[Slides]]
# Title = "American Fabric"
# Src = "https://moondeer.blog/uploads/2021/80b124a294.jpg"
#
To generate the gallery found on my site, we could configure the slides like so:
[[Slides]]
Title = "American Fabric"
Src = "https://moondeer.blog/uploads/2021/80b124a294.jpg"
[[Slides]]
Title = "Cold Race War"
Src = "https://moondeer.blog/uploads/2021/76c82b757c.jpg"
[[Slides]]
Title = "Representation"
Src = "https://moondeer.blog/uploads/2021/95e03999ff.jpg"
[[Slides]]
Title = "Josh"
Src = "https://moondeer.blog/uploads/2021/f706dce000.jpg"
[[Slides]]
Title = "South Carolina Tokens"
Src = "https://moondeer.blog/uploads/2021/10c1206ccb.jpg"
[[Slides]]
Title = "Fodder"
Src = "https://moondeer.blog/uploads/2021/7c1a92896a.jpg"
[[Slides]]
Title = "Damn Good Dawg"
Src = "https://moondeer.blog/uploads/2021/f9ba3905ca.jpg"
[[Slides]]
Title = "Murphy"
Src = "https://moondeer.blog/uploads/2021/f8b4727edc.jpg"
[[Slides]]
Title = "Demography and The GOP"
Src = "https://moondeer.blog/uploads/2021/07f16097b2.jpg"
[[Slides]]
Title = "Bubble Merger"
Src = "https://moondeer.blog/uploads/2021/57cccbe268.jpg"
[[Slides]]
Title = "Euler Diagram"
Src = "https://moondeer.blog/uploads/2021/f1ed034c78.jpg"
[[Slides]]
Title = "Follower's Count"
Src = "https://moondeer.blog/uploads/2021/2c5884abec.jpg"
[[Slides]]
Title = "Shanti"
Src = "https://moondeer.blog/uploads/2021/869813b580.jpg"
[[Slides]]
Title = "Obstacles"
Src = "https://moondeer.blog/uploads/2021/54a798a76b.jpg"
[[Slides]]
Title = "Linchpin"
Src = "https://moondeer.blog/uploads/2021/86cc33eb96.jpg"
[[Slides]]
Title = "Snake Oil"
Src = "https://moondeer.blog/uploads/2021/573e0c430d.jpg"
[[Slides]]
Title = "Programming"
Src = "https://moondeer.blog/uploads/2021/69decd9ec3.jpg"
[[Slides]]
Title = "House of Cards"
Src = "https://moondeer.blog/uploads/2021/57da10e35f.jpg"
[[Slides]]
Title = "GOP Affiliations Deck"
Src = "https://moondeer.blog/uploads/2021/c27515570a.png"
[[Slides]]
Title = "Thin Blue Line"
Src = "https://moondeer.blog/uploads/2021/51cd2fc27e.jpg"
[[Slides]]
Title = "Options"
Src = "https://moondeer.blog/uploads/2021/43a471d429.jpg"
[[Slides]]
Title = "American Audit"
Src = "https://moondeer.blog/uploads/2021/033aae94f8.jpg"
[[Slides]]
Title = "Base Sculpting 101"
Src = "https://moondeer.blog/uploads/2021/e0c894684d.mov"
[[Slides]]
Title = "Light Box"
Src = "https://moondeer.blog/uploads/2021/c44aa7d2f2.jpg"
[[Slides]]
Title = "Sand Castle (Part One)"
Src = "https://moondeer.blog/uploads/2021/360d254bd0.jpg"
[[Slides]]
Title = "Sand Castle (Part Two)"
Src = "https://moondeer.blog/uploads/2021/61bfd623d3.jpg"
[[Slides]]
Title = "Tours and Activities"
Src = "https://moondeer.blog/uploads/2021/d9931f883c.jpg"
[[Slides]]
Title = "Gated Reality"
Src = "https://moondeer.blog/uploads/2021/f75fad2350.jpg"
[[Slides]]
Title = "That's Entertainment"
Src = "https://moondeer.blog/uploads/2021/9ef72635e0.jpg"
[[Slides]]
Title = "Avatar"
Src = "https://moondeer.blog/uploads/2021/5e6ce53e7e.jpg"
[[Slides]]
Title = "Existential Outlaw"
Src = "https://moondeer.blog/uploads/2021/5402e1b7d0.jpg"
[[Slides]]
Title = "Senate Ideology Scores"
Src = "https://moondeer.blog/uploads/2021/e36136773a.jpg"
[[Slides]]
Title = "House Ideology Scores"
Src = "https://moondeer.blog/uploads/2021/0978747333.jpg"
[[Slides]]
Title = "Simulation Hypothesis"
Src = "https://moondeer.blog/uploads/2021/11f2c54196.jpg"
[[Slides]]
Title = "Chris"
Src = "https://moondeer.blog/uploads/2021/59278750cd.jpg"
[[Slides]]
Title = "Patch One"
Src = "https://moondeer.blog/uploads/2021/3bbd0e981d.jpg"
[[Slides]]
Title = "Patch Two"
Src = "https://moondeer.blog/uploads/2021/52609c82a1.jpg"
[[Slides]]
Title = "Patch Three"
Src = "https://moondeer.blog/uploads/2021/689398ecea.jpg"
[[Slides]]
Title = "Patch Four"
Src = "https://moondeer.blog/uploads/2021/c3d9889fac.jpg"
[[Slides]]
Title = "Patch Five"
Src = "https://moondeer.blog/uploads/2021/9e74ae2ddf.jpg"
[[Slides]]
Title = "Patch Six"
Src = "https://moondeer.blog/uploads/2021/8b3c34bd4f.jpg"
[[Slides]]
Title = "Patch Seven"
Src = "https://moondeer.blog/uploads/2021/b95dc00312.jpg"
[[Slides]]
Title = "City Hall"
Src = "https://moondeer.blog/uploads/2021/7f6c0ae67d.jpg"
[[Slides]]
Title = "Minor-Mulholland"
Src = "https://moondeer.blog/uploads/2021/1f457406b2.jpg"
[[Slides]]
Title = "Moondeer's Bane"
Src = "https://moondeer.blog/uploads/2021/05a8b9f020.jpg"
[[Slides]]
Title = "Perpetual Tribalism Machine"
Src = "https://moondeer.blog/uploads/2021/ffde3a47aa.jpg"
[[Slides]]
Title = "Unable to Connect"
Src = "https://moondeer.blog/uploads/2021/be84daec38.jpg"
[[Slides]]
Title = "Marionettes"
Src = "https://moondeer.blog/uploads/2021/a7380c9bda.jpg"
[[Slides]]
Title = "Inspiration"
Src = "https://moondeer.blog/uploads/2021/10b8759ffd.jpg"
[[Slides]]
Title = "Stranger Stone Mountain"
Src = "https://moondeer.blog/uploads/2021/ec8f505ddc.jpg"
[[Slides]]
Title = "The Upside Down House"
Src = "https://moondeer.blog/uploads/2021/26f230be93.jpg"
[[Slides]]
Title = "The Upside Down Senate"
Src = "https://moondeer.blog/uploads/2021/7fa33f11f7.jpg"
[[Slides]]
Title = "The Upside Down Nation State"
Src = "https://moondeer.blog/uploads/2021/e3d599422e.jpg"
[[Slides]]
Title = "The Upside Down Pandemic"
Src = "https://moondeer.blog/uploads/2021/3efd99b549.jpg"
[[Slides]]
Title = "Propaganda Cover"
Src = "https://moondeer.blog/uploads/2021/c2ac772a85.jpg"
[[Slides]]
Title = "Chapter I: Organizing Chaos"
Src = "https://moondeer.blog/uploads/2021/5bac80cd57.jpg"
[[Slides]]
Title = "Chapter II: The New Propaganda"
Src = "https://moondeer.blog/uploads/2021/4c70f3f057.jpg"
[[Slides]]
Title = "Chapter III: The New Propagandists"
Src = "https://moondeer.blog/uploads/2021/32c74a5f09.jpg"
[[Slides]]
Title = "Chapter IV: The Psychology of Public Relations"
Src = "https://moondeer.blog/uploads/2021/f33c2bd3cc.jpg"
[[Slides]]
Title = "Chapter V: Business and the Public"
Src = "https://moondeer.blog/uploads/2021/842078b4cd.jpg"
[[Slides]]
Title = "Chapter VI: Propaganda and Political Leadership"
Src = "https://moondeer.blog/uploads/2021/41b12bb2ee.jpg"
[[Slides]]
Title = "Chapter VII: Women's Activities and Propaganda"
Src = "https://moondeer.blog/uploads/2021/18536c5e2a.jpg"
[[Slides]]
Title = "Chapter VIII: Propaganda for Education"
Src = "https://moondeer.blog/uploads/2021/7e56dccc15.jpg"
[[Slides]]
Title = "Chapter IX: Propaganda in Social Service"
Src = "https://moondeer.blog/uploads/2021/86a530498f.jpg"
[[Slides]]
Title = "Chapter X: Art and Science"
Src = "https://moondeer.blog/uploads/2021/8f5057e4ec.jpg"
[[Slides]]
Title = "Chapter XI: The Mechanics of Propaganda"
Src = "https://moondeer.blog/uploads/2021/58dedf116d.jpg"
[[Slides]]
Title = "Earth One"
Src = "https://moondeer.blog/uploads/2021/1c25af5cdc.jpg"
[[Slides]]
Title = "Earth Two"
Src = "https://moondeer.blog/uploads/2021/87dd1dbf5f.jpg"
[[Slides]]
Title = "Dual Reality Diagram"
Src = "https://moondeer.blog/uploads/2021/ff60e654de.jpg"
[[Slides]]
Title = "Confirmation Bias"
Src = "https://moondeer.blog/uploads/2021/877d7b191e.mov"
[[Slides]]
Title = "Obstruction"
Src = "https://moondeer.blog/uploads/2021/a442eecdaa.jpg"
[[Slides]]
Title = "Bird Raising"
Src = "https://moondeer.blog/uploads/2021/88aa16bfe5.mov"
[[Slides]]
Title = "Clean Electricity"
Src = "https://moondeer.blog/uploads/2021/5d2f1b33ec.jpg"
[[Slides]]
Title = "Communal Heartwood"
Src = "https://moondeer.blog/uploads/2021/782087f3c2.jpg"
[[Slides]]
Title = "Biomedical Research Agency"
Src = "https://moondeer.blog/uploads/2021/2bbf729358.jpg"
[[Slides]]
Title = "Child Tax Credit"
Src = "https://moondeer.blog/uploads/2021/9f83590077.jpg"
[[Slides]]
Title = "Community College"
Src = "https://moondeer.blog/uploads/2021/6f94b46f98.jpg"
Alrighty, then. Imma toss in some bonus knowledge that doubles as a puzzle and be done with this.
Some Bonus Knowledge That Doubles as a Puzzle
I've consistently prompted you to copy over the data/plugin_gallery/ files into data/plugin-gallery/ files of equivalent content value located in your custom themes. This is but one of many options. Seeing as the dash-cased file values are merged into the underscored file values, we can limit our dash-cased files to only those parameters we need (or want) to override. Because of how Hugo Data Templates are parsed into map values and made available to other templates at build time, we can store a single file in our custom theme located at data/plugin-gallery.toml that looks like this…
Config.SassOutput = 'compressed'
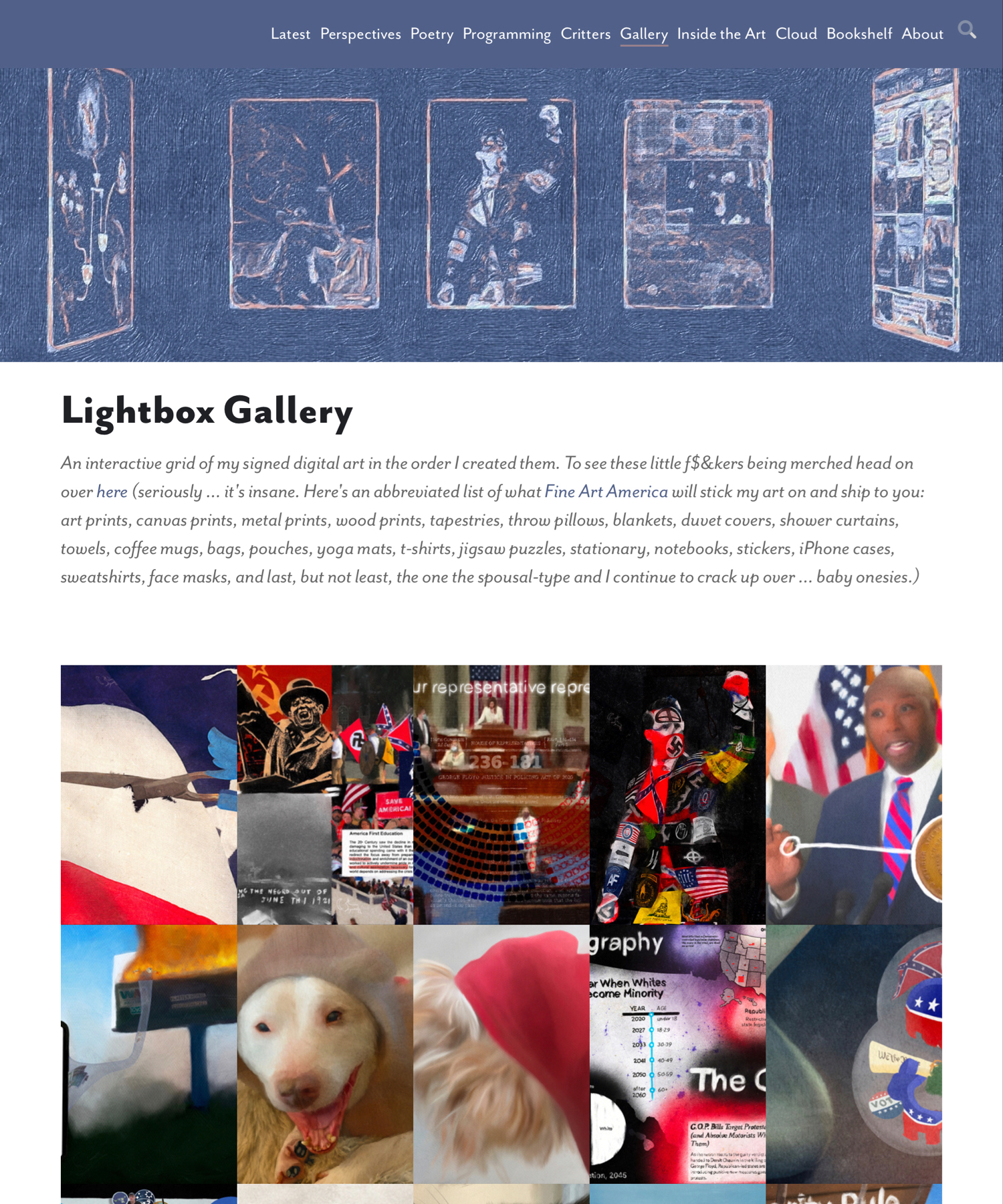
Gallery.Header = 'Lightbox Gallery'
Gallery.Description = """\
*An interactive grid of my signed digital art in the order I \
created them. To see these little f$&kers being merched head on \
over [here](https://moondeer.art) (seriously … it's insane. Here's \
an abbreviated list of what [Fine Art America](https://moondeer.art) \
will stick my art on and ship to you: art prints, canvas prints, \
metal prints, wood prints, tapestries, throw pillows, blankets, \
duvet covers, shower curtains, towels, coffee mugs, bags, pouches, \
yoga mats, t-shirts, jigsaw puzzles, stationary, notebooks, stickers, \
iPhone cases, sweatshirts, face masks, and last, but not least, the \
one the spousal-type and I continue to crack up over … baby \
onesies.)*\
"""
[[Assets.Slides]]
Title = "American Fabric"
Src = "https://moondeer.blog/uploads/2021/80b124a294.jpg"
[[Assets.Slides]]
Title = "Cold Race War"
Src = "https://moondeer.blog/uploads/2021/76c82b757c.jpg"
[[Assets.Slides]]
Title = "Representation"
Src = "https://moondeer.blog/uploads/2021/95e03999ff.jpg"
[[Assets.Slides]]
Title = "Josh"
Src = "https://moondeer.blog/uploads/2021/f706dce000.jpg"
[[Assets.Slides]]
Title = "South Carolina Tokens"
Src = "https://moondeer.blog/uploads/2021/10c1206ccb.jpg"
[[Assets.Slides]]
Title = "Fodder"
Src = "https://moondeer.blog/uploads/2021/7c1a92896a.jpg"
[[Assets.Slides]]
Title = "Damn Good Dawg"
Src = "https://moondeer.blog/uploads/2021/f9ba3905ca.jpg"
[[Assets.Slides]]
Title = "Murphy"
Src = "https://moondeer.blog/uploads/2021/f8b4727edc.jpg"
[[Assets.Slides]]
Title = "Demography and The GOP"
Src = "https://moondeer.blog/uploads/2021/07f16097b2.jpg"
[[Assets.Slides]]
Title = "Bubble Merger"
Src = "https://moondeer.blog/uploads/2021/57cccbe268.jpg"
[[Assets.Slides]]
Title = "Euler Diagram"
Src = "https://moondeer.blog/uploads/2021/f1ed034c78.jpg"
[[Assets.Slides]]
Title = "Follower's Count"
Src = "https://moondeer.blog/uploads/2021/2c5884abec.jpg"
[[Assets.Slides]]
Title = "Shanti"
Src = "https://moondeer.blog/uploads/2021/869813b580.jpg"
[[Assets.Slides]]
Title = "Obstacles"
Src = "https://moondeer.blog/uploads/2021/54a798a76b.jpg"
[[Assets.Slides]]
Title = "Linchpin"
Src = "https://moondeer.blog/uploads/2021/86cc33eb96.jpg"
[[Assets.Slides]]
Title = "Snake Oil"
Src = "https://moondeer.blog/uploads/2021/573e0c430d.jpg"
[[Assets.Slides]]
Title = "Programming"
Src = "https://moondeer.blog/uploads/2021/69decd9ec3.jpg"
[[Assets.Slides]]
Title = "House of Cards"
Src = "https://moondeer.blog/uploads/2021/57da10e35f.jpg"
[[Assets.Slides]]
Title = "GOP Affiliations Deck"
Src = "https://moondeer.blog/uploads/2021/c27515570a.png"
[[Assets.Slides]]
Title = "Thin Blue Line"
Src = "https://moondeer.blog/uploads/2021/51cd2fc27e.jpg"
[[Assets.Slides]]
Title = "Options"
Src = "https://moondeer.blog/uploads/2021/43a471d429.jpg"
[[Assets.Slides]]
Title = "American Audit"
Src = "https://moondeer.blog/uploads/2021/033aae94f8.jpg"
[[Assets.Slides]]
Title = "Base Sculpting 101"
Src = "https://moondeer.blog/uploads/2021/e0c894684d.mov"
[[Assets.Slides]]
Title = "Light Box"
Src = "https://moondeer.blog/uploads/2021/c44aa7d2f2.jpg"
[[Assets.Slides]]
Title = "Sand Castle (Part One)"
Src = "https://moondeer.blog/uploads/2021/360d254bd0.jpg"
[[Assets.Slides]]
Title = "Sand Castle (Part Two)"
Src = "https://moondeer.blog/uploads/2021/61bfd623d3.jpg"
[[Assets.Slides]]
Title = "Tours and Activities"
Src = "https://moondeer.blog/uploads/2021/d9931f883c.jpg"
[[Assets.Slides]]
Title = "Gated Reality"
Src = "https://moondeer.blog/uploads/2021/f75fad2350.jpg"
[[Assets.Slides]]
Title = "That's Entertainment"
Src = "https://moondeer.blog/uploads/2021/9ef72635e0.jpg"
[[Assets.Slides]]
Title = "Avatar"
Src = "https://moondeer.blog/uploads/2021/5e6ce53e7e.jpg"
[[Assets.Slides]]
Title = "Existential Outlaw"
Src = "https://moondeer.blog/uploads/2021/5402e1b7d0.jpg"
[[Assets.Slides]]
Title = "Senate Ideology Scores"
Src = "https://moondeer.blog/uploads/2021/e36136773a.jpg"
[[Assets.Slides]]
Title = "House Ideology Scores"
Src = "https://moondeer.blog/uploads/2021/0978747333.jpg"
[[Assets.Slides]]
Title = "Simulation Hypothesis"
Src = "https://moondeer.blog/uploads/2021/11f2c54196.jpg"
[[Assets.Slides]]
Title = "Chris"
Src = "https://moondeer.blog/uploads/2021/59278750cd.jpg"
[[Assets.Slides]]
Title = "Patch One"
Src = "https://moondeer.blog/uploads/2021/3bbd0e981d.jpg"
[[Assets.Slides]]
Title = "Patch Two"
Src = "https://moondeer.blog/uploads/2021/52609c82a1.jpg"
[[Assets.Slides]]
Title = "Patch Three"
Src = "https://moondeer.blog/uploads/2021/689398ecea.jpg"
[[Assets.Slides]]
Title = "Patch Four"
Src = "https://moondeer.blog/uploads/2021/c3d9889fac.jpg"
[[Assets.Slides]]
Title = "Patch Five"
Src = "https://moondeer.blog/uploads/2021/9e74ae2ddf.jpg"
[[Assets.Slides]]
Title = "Patch Six"
Src = "https://moondeer.blog/uploads/2021/8b3c34bd4f.jpg"
[[Assets.Slides]]
Title = "Patch Seven"
Src = "https://moondeer.blog/uploads/2021/b95dc00312.jpg"
[[Assets.Slides]]
Title = "City Hall"
Src = "https://moondeer.blog/uploads/2021/7f6c0ae67d.jpg"
[[Assets.Slides]]
Title = "Minor-Mulholland"
Src = "https://moondeer.blog/uploads/2021/1f457406b2.jpg"
[[Assets.Slides]]
Title = "Moondeer's Bane"
Src = "https://moondeer.blog/uploads/2021/05a8b9f020.jpg"
[[Assets.Slides]]
Title = "Perpetual Tribalism Machine"
Src = "https://moondeer.blog/uploads/2021/ffde3a47aa.jpg"
[[Assets.Slides]]
Title = "Unable to Connect"
Src = "https://moondeer.blog/uploads/2021/be84daec38.jpg"
[[Assets.Slides]]
Title = "Marionettes"
Src = "https://moondeer.blog/uploads/2021/a7380c9bda.jpg"
[[Assets.Slides]]
Title = "Inspiration"
Src = "https://moondeer.blog/uploads/2021/10b8759ffd.jpg"
[[Assets.Slides]]
Title = "Stranger Stone Mountain"
Src = "https://moondeer.blog/uploads/2021/ec8f505ddc.jpg"
[[Assets.Slides]]
Title = "The Upside Down House"
Src = "https://moondeer.blog/uploads/2021/26f230be93.jpg"
[[Assets.Slides]]
Title = "The Upside Down Senate"
Src = "https://moondeer.blog/uploads/2021/7fa33f11f7.jpg"
[[Assets.Slides]]
Title = "The Upside Down Nation State"
Src = "https://moondeer.blog/uploads/2021/e3d599422e.jpg"
[[Assets.Slides]]
Title = "The Upside Down Pandemic"
Src = "https://moondeer.blog/uploads/2021/3efd99b549.jpg"
[[Assets.Slides]]
Title = "Propaganda Cover"
Src = "https://moondeer.blog/uploads/2021/c2ac772a85.jpg"
[[Assets.Slides]]
Title = "Chapter I: Organizing Chaos"
Src = "https://moondeer.blog/uploads/2021/5bac80cd57.jpg"
[[Assets.Slides]]
Title = "Chapter II: The New Propaganda"
Src = "https://moondeer.blog/uploads/2021/4c70f3f057.jpg"
[[Assets.Slides]]
Title = "Chapter III: The New Propagandists"
Src = "https://moondeer.blog/uploads/2021/32c74a5f09.jpg"
[[Assets.Slides]]
Title = "Chapter IV: The Psychology of Public Relations"
Src = "https://moondeer.blog/uploads/2021/f33c2bd3cc.jpg"
[[Assets.Slides]]
Title = "Chapter V: Business and the Public"
Src = "https://moondeer.blog/uploads/2021/842078b4cd.jpg"
[[Assets.Slides]]
Title = "Chapter VI: Propaganda and Political Leadership"
Src = "https://moondeer.blog/uploads/2021/41b12bb2ee.jpg"
[[Assets.Slides]]
Title = "Chapter VII: Women's Activities and Propaganda"
Src = "https://moondeer.blog/uploads/2021/18536c5e2a.jpg"
[[Assets.Slides]]
Title = "Chapter VIII: Propaganda for Education"
Src = "https://moondeer.blog/uploads/2021/7e56dccc15.jpg"
[[Assets.Slides]]
Title = "Chapter IX: Propaganda in Social Service"
Src = "https://moondeer.blog/uploads/2021/86a530498f.jpg"
[[Assets.Slides]]
Title = "Chapter X: Art and Science"
Src = "https://moondeer.blog/uploads/2021/8f5057e4ec.jpg"
[[Assets.Slides]]
Title = "Chapter XI: The Mechanics of Propaganda"
Src = "https://moondeer.blog/uploads/2021/58dedf116d.jpg"
[[Assets.Slides]]
Title = "Earth One"
Src = "https://moondeer.blog/uploads/2021/1c25af5cdc.jpg"
[[Assets.Slides]]
Title = "Earth Two"
Src = "https://moondeer.blog/uploads/2021/87dd1dbf5f.jpg"
[[Assets.Slides]]
Title = "Dual Reality Diagram"
Src = "https://moondeer.blog/uploads/2021/ff60e654de.jpg"
[[Assets.Slides]]
Title = "Confirmation Bias"
Src = "https://moondeer.blog/uploads/2021/877d7b191e.mov"
[[Assets.Slides]]
Title = "Obstruction"
Src = "https://moondeer.blog/uploads/2021/a442eecdaa.jpg"
[[Assets.Slides]]
Title = "Bird Raising"
Src = "https://moondeer.blog/uploads/2021/88aa16bfe5.mov"
[[Assets.Slides]]
Title = "Clean Electricity"
Src = "https://moondeer.blog/uploads/2021/5d2f1b33ec.jpg"
[[Assets.Slides]]
Title = "Communal Heartwood"
Src = "https://moondeer.blog/uploads/2021/782087f3c2.jpg"
[[Assets.Slides]]
Title = "Biomedical Research Agency"
Src = "https://moondeer.blog/uploads/2021/2bbf729358.jpg"
[[Assets.Slides]]
Title = "Child Tax Credit"
Src = "https://moondeer.blog/uploads/2021/9f83590077.jpg"
[[Assets.Slides]]
Title = "Community College"
Src = "https://moondeer.blog/uploads/2021/6f94b46f98.jpg"
which happens to be exactly what I've done to generate my gallery page. ☾𐂂 out.