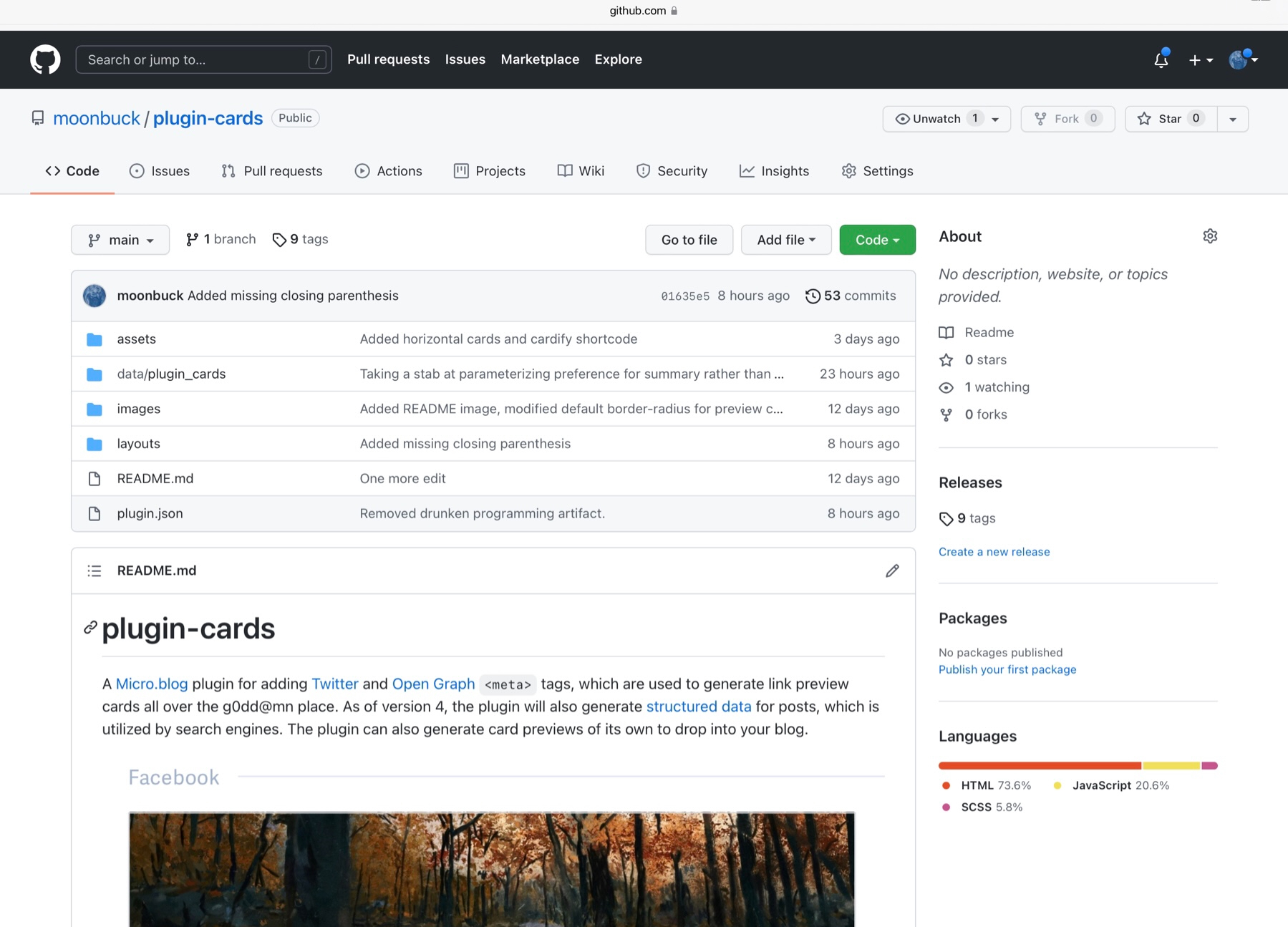
Sooo … since I figured out how to create my own Chroma style to use with Hugo 0.91's automagical syntax highlighting for fenced (and labeled) code, I've totally dropped plugin-prism. Other than my moondeer theme, the only other survivor is the shortcode for tricking Hugo into rendering its own code as example code rather than attempting to invoke it.
The example output below tricks Hugo into not tagging the +++ lines that fence the front matter for a Markdown Hugo content file with the .err class and into actual printing the shortcode in the content block below the front matter.
+++
title = "Bookshelf"
description = "Book collections"
type = "bookshelf"
+++
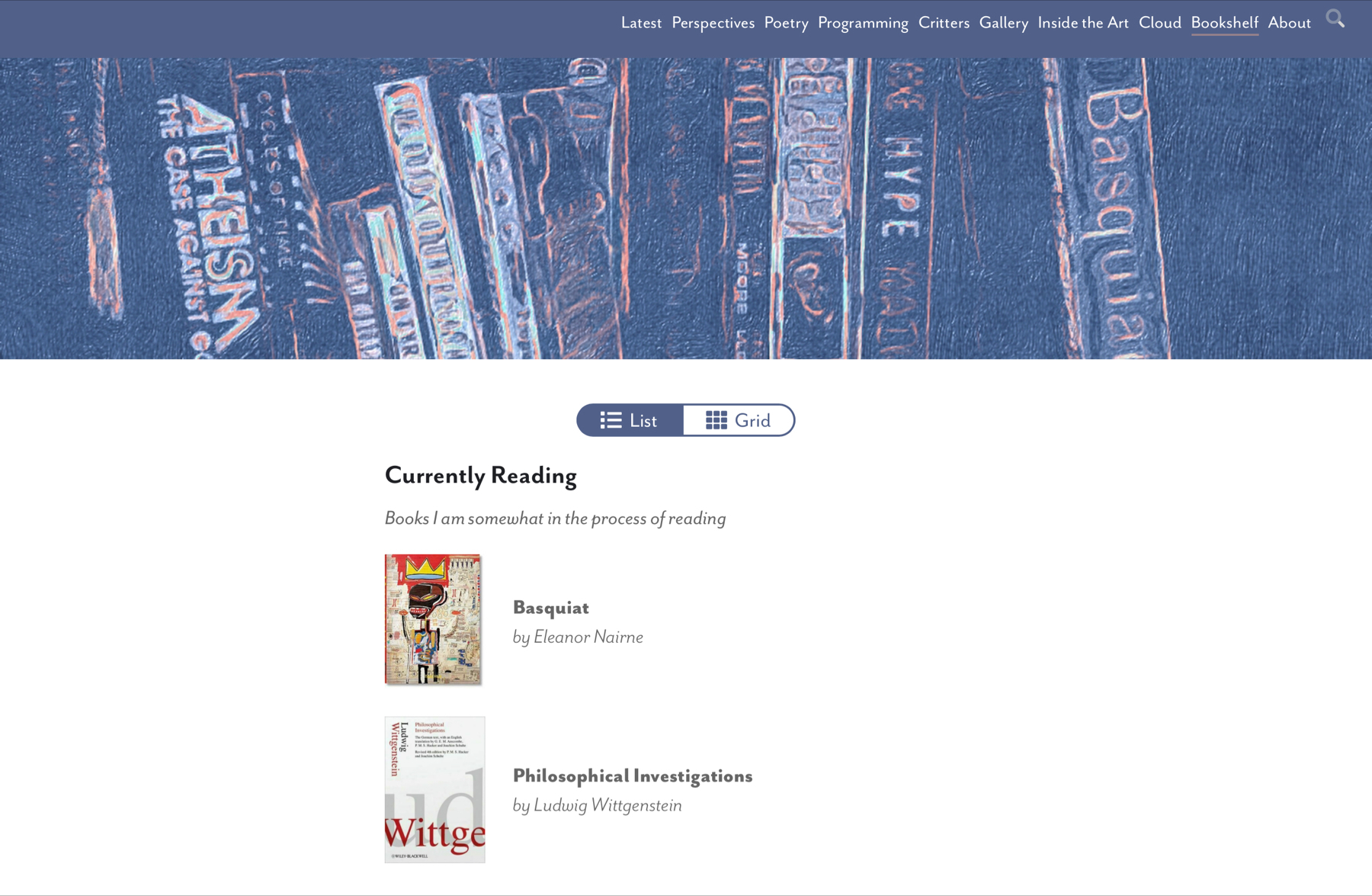
{{< plugin-bookshelves >}}
To get this example to render in this little post looks something like:
{{< preserve "+++" >}}
title = "Bookshelf"
description = "Book collections"
type = "bookshelf"
{{< preserve "+++" >}}
{{< preserve "{{< plugin-bookshelves >}}" >}}
So what complex logic must one stick into the code for layouts/shortcodes/preserve.html to get this all to work? All you need is this :
Side note: more trickery may actually be necessary for this shortcode to work outside of a code fence. Totally didn't work when I tried to render that list bit as inline code.