Not sure what it means that I just spent 15 minutes decorating a page only meant for my eyes, and only on random occasions.

All things programming. (Looking for Micro.blog plugins? You'll find them here.)
Not sure what it means that I just spent 15 minutes decorating a page only meant for my eyes, and only on random occasions.

Hah, it was the damn aliases I chose to use FFS. Now to put it all back.
Yah know, rather than jump through Hugo hoops to have multi-word category names, Imma just lose the spaces.
Interesting that my redirect solve breaks refresh, but only for categories with multiple words.
Still kinda weird that I just woke up, thought about the redirect issue, did a bit of JavaScript reference browsing, tried some sh$t out via iOS Shortcuts, modified my Hugo theme to include the necessary JavaScript … and solved my redirect issue … all on a ruby red iPhone f$&king Mini.
凸(`⌒´メ)凸
PS: had I a mic drop I’d have gone with that this morning.
Kinda curious if I broke anything by removing “/categories” from my URLs or if I lucked out and the nature of the static build safeguards from modifying via history.pushState.
Have a peek at my thrice updated post in the new help center, @manton, see if I solved the redirect issue or totally did something dangerous.
Hugo Pipes Introduction | Hugo
The pipe chain is only invoked the first time it is encountered in a site build, and results are otherwise loaded from cache. As such, Hugo Pipes can be used in templates which are executed thousands or millions of times without negatively impacting the build performance.
This is encouraging with regard to my previous post.
Processed images are stored below /resources (can be set with resourceDir config setting). This folder is deliberately placed in the project, as it is recommended to check these into source control as part of the project. These images are not “Hugo fast” to generate, but once generated they can be reused.
So now I can't decide if Hugo is going to be smart enough to use the processed images or whether introducing this into my workflow would mean ginormous rebuild times.
Bookmarks - Getting started - Micro.blog Help Center
To bookmark a web page from a web browser, drag this bookmarklet link to your browser’s favorites bar. Click the bookmarklet when visiting a web page to add the URL in Micro.blog.
To bookmark a web page from iOS, install the Micro.blog iOS app and select the “Save as bookmark” setting inside the iOS app. You can then share URLs from mobile Safari and other apps to Micro.blog.
Some notes:
⑴ I think you lost your bookmarklet link in the transition, @manton
⑵ Highlighting text with a line of whitespace breaks the blockquote markdown, which may be unexpected.
⑶ I still feel safer in Safari than the app, but once I realized the process it all seems to work well.
Perhaps my next challenge will be digging into highlighting functionality, which, unless I missed the mark, would be similar to quote tweets.
I suppose eventually I oughta get around to writing short codes that take advantage of Hugo’s image resizing functionality to serve up situationally appropriate image sizes.
Didn’t have the file in place I thought I did. Guess all that is left is to build out the syntax definition a bit more.

I always want to get into Pythonista … and then I just don’t.
After all the drunk posting last night, thinking my self-destructing post iOS Shortcut wasn’t such a bad idea.
Were I at the point of being interacted with, right about now is when I’d be tossing out concepts for something to do (i.e. an app that translates bird song into sheet music).
By the way, @vincent, loving Gluon. My nitpick would be that my shortcodes are being processed as markdown (I have one to include video that acts like a gif) and I have to to run them through Safari instead.
The one where I am leaving myself a link to see if I can exclude my own visits out of Gluon.
Update: success MFers.
It is a bit bizarre that half my posts disappear with each new post as the static site is rebuilt.
Update: probably amounts to my inability to resist checking the site and iOS refusing to allow me to ditch cached pages.
Why I just subscribed to disqus when I received precisely zero comments during trial period is beyond me.
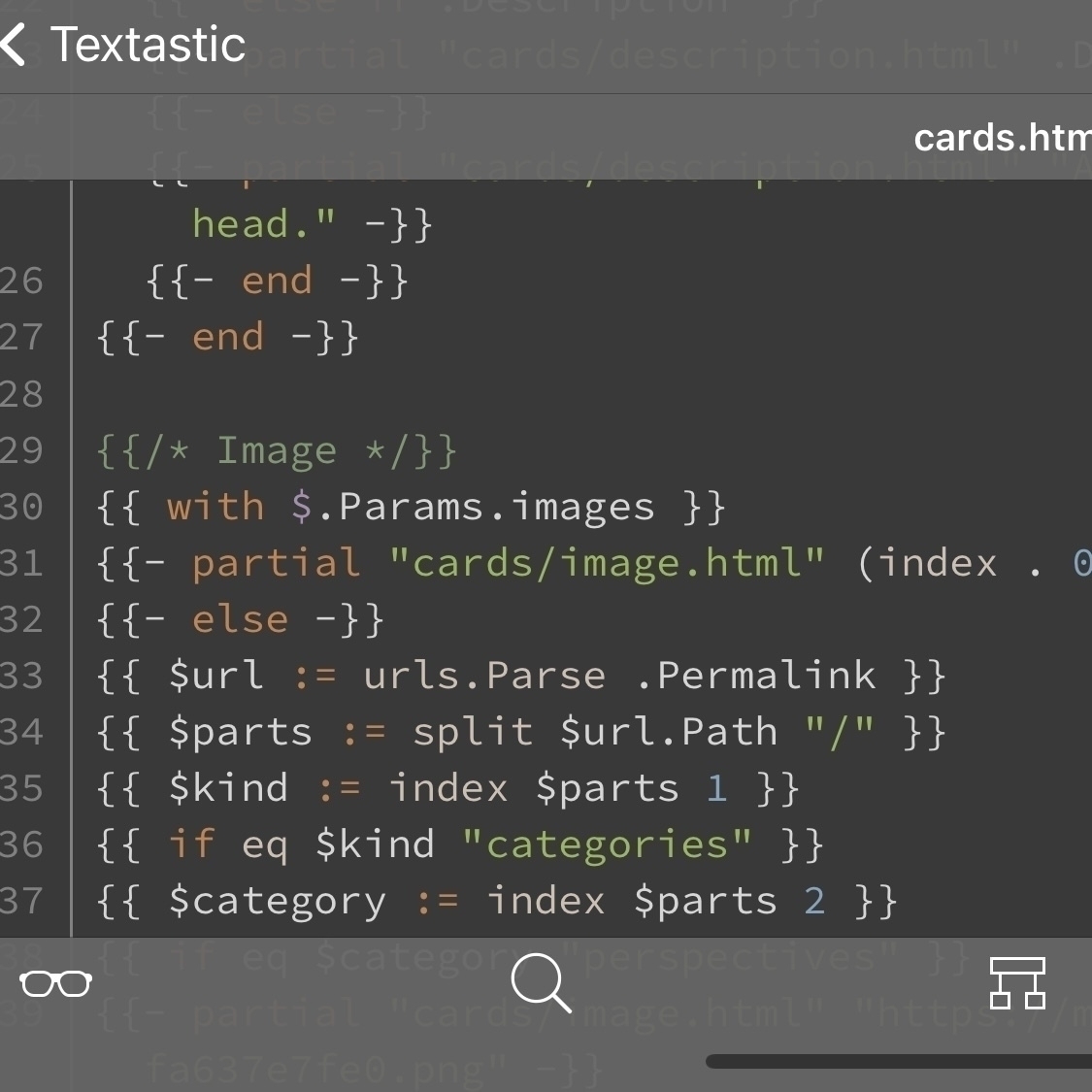
The downside of Hugo has been having to roll my own syntax files for proper code highlighting (still a work in progress for Textastic, getting the syntax files to load is a bit of a …).
The nice thing about Hugo has been the ability to learn it as a templating content manager without having to buy into the Go language (I am a Swift guy). It feels more like shell scripting than anything else.
Page descriptions for all my categories turned out to be as simple as creating
content/categories/my-awesome-category/_index.md
for each category with whatever front matter I wanted.
---
title: "My awesome title"
description: "My awesome description"
---
So, @manton, the ADHD in me was like “wait, where are the help articles?” Once I got over that, I started really liking the direction y’all are going with the help center
Setup Open Graph / Twitter cards for all my non-post pages.











