GDit, unicode went and embraced emojis while I wasn’t looking. These little f$&kers are tiny as f$&k, god-awful eyesores, and the f$&king contrast creates legitimate legibility issues. Be f$&king better world consortiums.
All things programming. (Looking for Micro.blog plugins? You'll find them here.)
Tumblr’s list of brokenness thus far is limited to whatever TF they are passing off as a font. The highlighted character is .

Seems like Medium doesn’t even want to respect the UTM parameters I stuck in my links. Tumblr is still mostly meeting my expectations as a cross-posting target.

Be better Siri (having a webpage is kinda prerequisite, and listed as the shortcut's input (-‸ლ)

Seriously, WTF , just let me look at the GD XML, I am fully f$&king capable of reading RSS without a GD app.
So … @manton … are items like
layouts/list.photoshtml.htmlnecessary for generating the equivalent JSON feed or does it all come down toconfig.jsonandlayouts/list.photosjson.json?Update: I left it all in the help center once I hit a dead end
I mean … some day Imma concern myself with image and video sizes (and by implication load times) … but today is not that day.
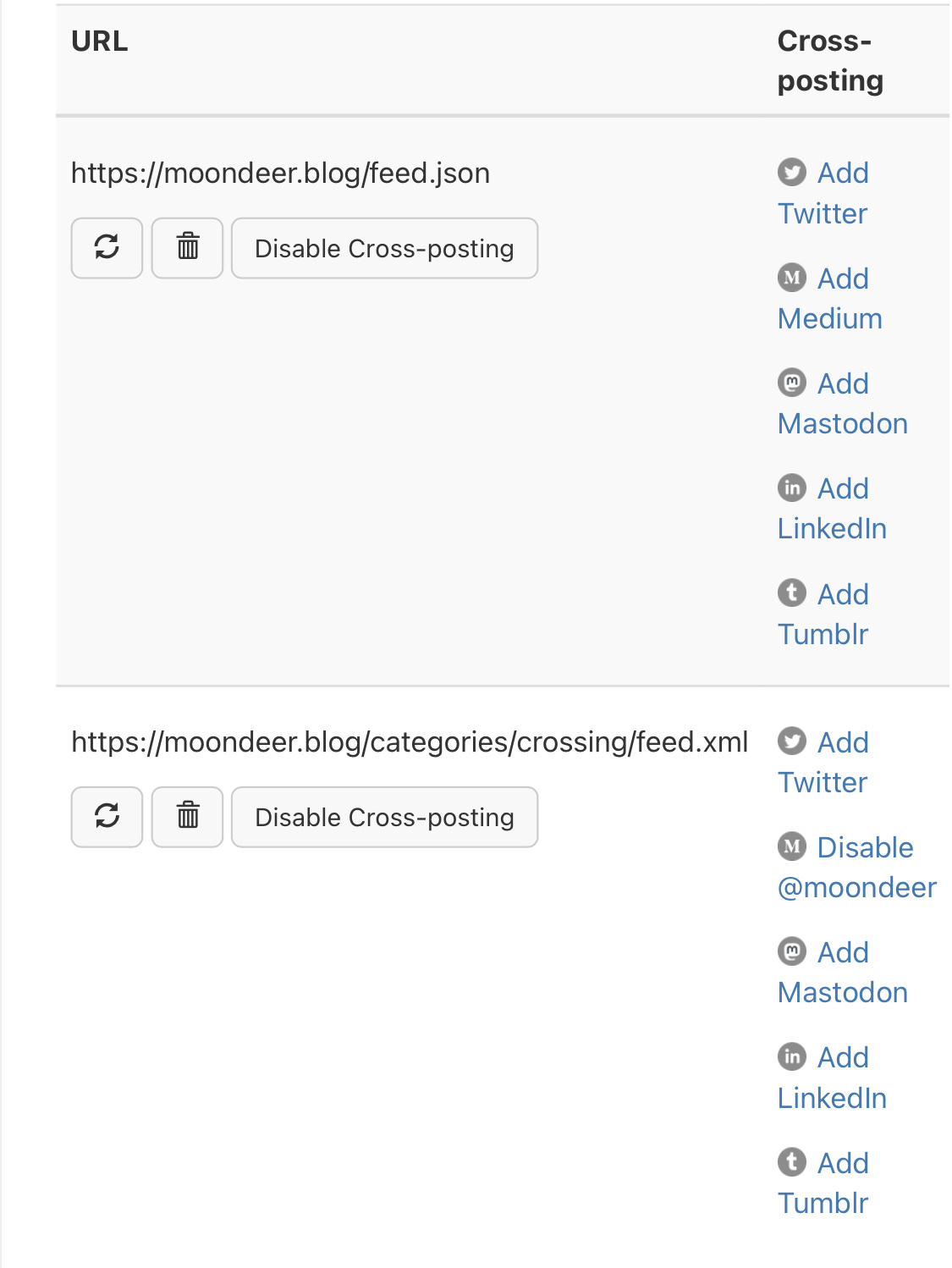
Guess I will leave taking my cross-post category out of my category cloud as something to do over breakfast.
Wonder what I will do once I grow bored of reverse engineering Hugo version 0.54 (at least the Micro.blog blackbox keeps things interesting, if only sh$t would build (and caches would empty) faster).
Alrighty then. Got a fresh, unlisted category named crossing, got a filter setup to detect my new “Read More” approach, got a filter setup to detect as much and assign the crossing category, disabled Medium on the primary and setup a category specific feed with Medium enabled. Fingers-crossed … am I right?

Looks like setting up the category specific feeds will be necessary for leaving cross-posting to Medium enabled. They be all, “don’t publish so many stories.”
Thought if anything was gonna break the Medium cross-posting it would be shortcodes, but this one was handled like a champ

Doubt Medium will be of much use, but here is a link to my favorite creative nonfiction essay to date so as to test out cross-posting:

You know, I am not against the functionality of emojis, just the stylistic hijacking of their appearance by all our operating systems. Keep that sh$t in the fonts where it belongs.
🎵 versus ♫
♻️ versus ♻︎
ℹ️ versus ℹ︎
♨️ versus ♨︎
🖕 versus }凸(`⌒´メ)凸GitHub - biati-digital/glightbox
You can completely customize the structure of GLightbox and use CSS to change any part you want.
Feels like my next possible just for the f$&k of it time sink.
Part of me wants to get creative with a custom 404 page, the rest of me realizes the only one likely to land there will be me.
Then again, I do have a history of decorating pages only intended for me.
So … @manton … I bet the challenge is creating a platform open enough for folks like me to get under the hood … but not so open as to compromise the curated/timeline aspect of the platform. Don’t let anyone tell you you’re not on the right track. You are.
This cloud was totally worth it just to stave off panic about sh$t missing … let’s me know the site is still rebuilding (kinda bizarre, though that this happens with new posts rather than being isolated to tinkering under the hood).

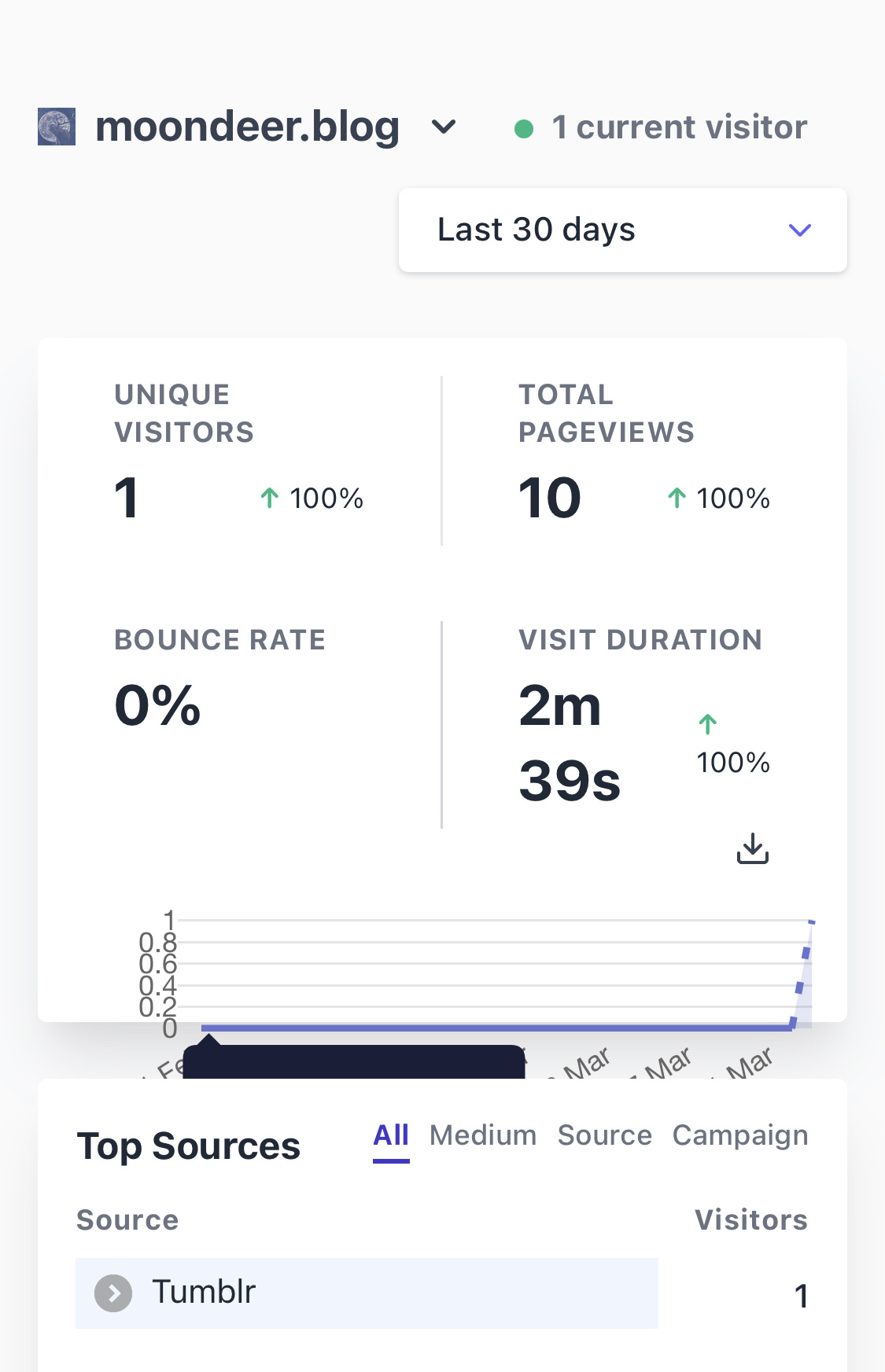
Seeing as clicking the link whilst checking my profile in the IndieWeb Directory totally left a trail in the plausible analytics, I suppose I have been landed on precisely zero times since connecting myself to the webring.

Hands down the best third party app I have come across for my Watch has been Lyd for controlling my Sonos system.
GitLab makes it incredibly easy to build, deploy, and host your Hugo website via their free GitLab Pages service, which provides native support for Hugo, as well as numerous other static site generators.
But, then again, ADHD + a little hand holding makes life easier at scale.
The spoiler is that you can deploy your entire website with a command that looks like the following:
hugo && rsync -avz --delete public/ www-data@ftp.topologix.fr:~/www/
Guessing this would be the most customizable workflow. Roll my own and push.Great site for favicon generation, making my want to setup my own server again.
Suppose I could probably dig back into some JavaScript to pump the breaks on my giffish video playback until they are scrolled into frame.
Guess I am either gonna finally DRY out my CSS today, or begin rolling my own Micro.blog iOS client.
Update: totally guessed wrong. Today was for philosophizing.