By the way, @vincent, loving Gluon. My nitpick would be that my shortcodes are being processed as markdown (I have one to include video that acts like a gif) and I have to to run them through Safari instead.
The one where I am leaving myself a link to see if I can exclude my own visits out of Gluon.
Update: success MFers.
It is a bit bizarre that half my posts disappear with each new post as the static site is rebuilt.
Update: probably amounts to my inability to resist checking the site and iOS refusing to allow me to ditch cached pages.
I mean … the hope is that I eventually find some form of engagement so my ADHD/Dysthymia havin’ a$$ gets triggered to continue writing essays like some of these, which were triggered out of Twitter.
Kinda shocked at the number of people rocking the Windows operating system, but at least I know those visits weren’t by me. Still can’t figure out if they are from Mastodon or the one blog directory I bothered to register with.
Why I just subscribed to disqus when I received precisely zero comments during trial period is beyond me.
When you're super hungry, just not for anything that happens to be on hand.
The thing about her not letting me trim her beard is every trip she takes to the water bowl.

The downside of Hugo has been having to roll my own syntax files for proper code highlighting (still a work in progress for Textastic, getting the syntax files to load is a bit of a …).
The nice thing about Hugo has been the ability to learn it as a templating content manager without having to buy into the Go language (I am a Swift guy). It feels more like shell scripting than anything else.
Page descriptions for all my categories turned out to be as simple as creating
content/categories/my-awesome-category/_index.mdfor each category with whatever front matter I wanted.
--- title: "My awesome title" description: "My awesome description" ---So, @manton, the ADHD in me was like “wait, where are the help articles?” Once I got over that, I started really liking the direction y’all are going with the help center
Setup Open Graph / Twitter cards for all my non-post pages.












So @manton, I am thinking of adding page descriptions for all my categories. Is there a way to set the page variable in the front matter or am I better off hardcoding in my theme for now?
That is the warp and weft of all life in the cosmos…
Like A Discovery of Witches is taunting me over the one I can’t get anyone to read.
One of my favorite button knots.


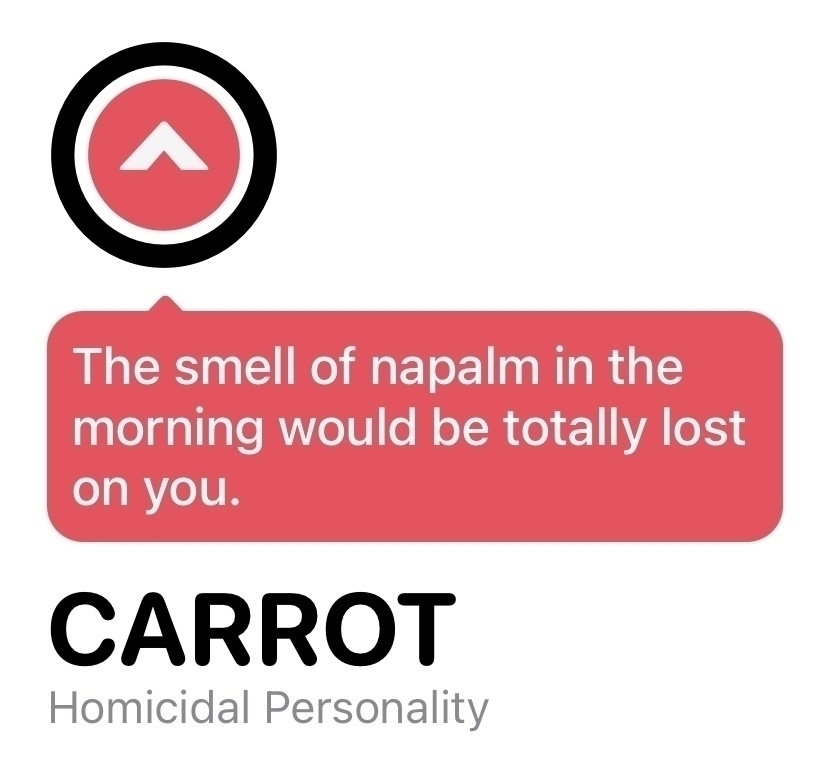
The design and implementation of Carrot Weather is brilliant. Just sayin’.

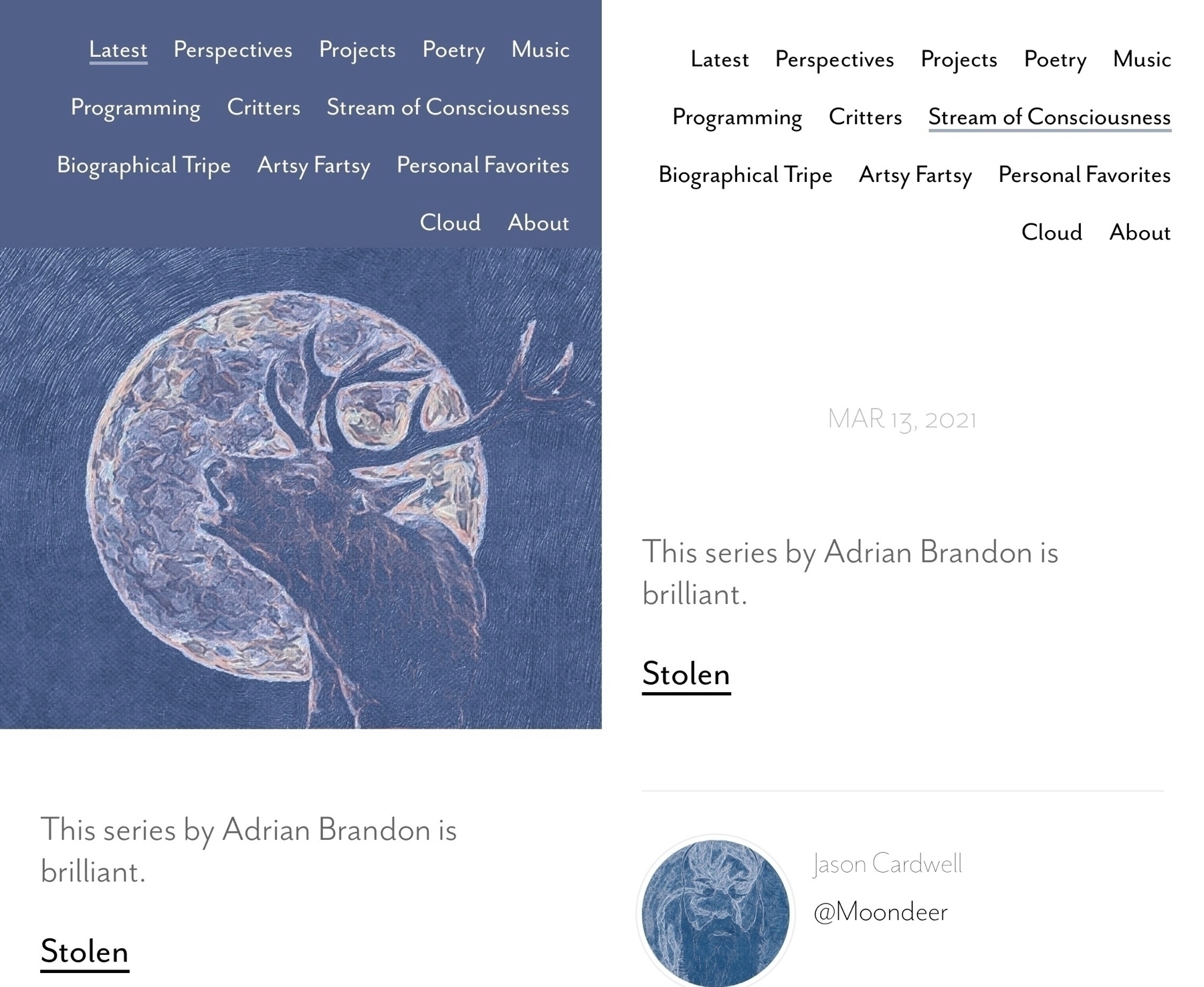
Since I didn’t want banners on post pages, I reverted just post pages to the light look. I kinda dig how it identifies you are looking at a single post.

This series by Adrian Brandon is brilliant.
Letterkenney, ‘nuff said
Through all my complaining, I don’t want it to be lost how much appreciation I have for you, @manton, for creating a platform that has helped to lead me out of the dark and reconnect me with my voice.
Uttering a word is like striking a note on the keyboard of the imagination. — Ludwig Wittgenstein
Looks like lead has always been my go to selection for normal looking artsy in Brushstroke


A little more of that good trouble out of Luna