Came across this while figuring out the JavaScript I wanted,

which, for obvious reasons, totally made my morning.

Came across this while figuring out the JavaScript I wanted,

which, for obvious reasons, totally made my morning.

Not sure what it means that I just spent 15 minutes decorating a page only meant for my eyes, and only on random occasions.

Hah, it was the damn aliases I chose to use FFS. Now to put it all back.
Yah know, rather than jump through Hugo hoops to have multi-word category names, Imma just lose the spaces.
Interesting that my redirect solve breaks refresh, but only for categories with multiple words.
Still kinda weird that I just woke up, thought about the redirect issue, did a bit of JavaScript reference browsing, tried some sh$t out via iOS Shortcuts, modified my Hugo theme to include the necessary JavaScript … and solved my redirect issue … all on a ruby red iPhone f$&king Mini.
凸(`⌒´メ)凸
PS: had I a mic drop I’d have gone with that this morning.
Kinda curious if I broke anything by removing “/categories” from my URLs or if I lucked out and the nature of the static build safeguards from modifying via history.pushState.
Have a peek at my thrice updated post in the new help center, @manton, see if I solved the redirect issue or totally did something dangerous.
If I manage to motivate myself into writing this one, culling our anti-Asian hate crime problem falls under the same umbrella.
Server speed take a hit or did I get throttled?
Right around the time I started kickin’ a$$.

Hugo Pipes Introduction | Hugo
The pipe chain is only invoked the first time it is encountered in a site build, and results are otherwise loaded from cache. As such, Hugo Pipes can be used in templates which are executed thousands or millions of times without negatively impacting the build performance.
This is encouraging with regard to my previous post.
Processed images are stored below /resources (can be set with resourceDir config setting). This folder is deliberately placed in the project, as it is recommended to check these into source control as part of the project. These images are not “Hugo fast” to generate, but once generated they can be reused.
So now I can't decide if Hugo is going to be smart enough to use the processed images or whether introducing this into my workflow would mean ginormous rebuild times.

And I do mean tuckered

Bookmarks - Getting started - Micro.blog Help Center
To bookmark a web page from a web browser, drag this bookmarklet link to your browser’s favorites bar. Click the bookmarklet when visiting a web page to add the URL in Micro.blog.
To bookmark a web page from iOS, install the Micro.blog iOS app and select the “Save as bookmark” setting inside the iOS app. You can then share URLs from mobile Safari and other apps to Micro.blog.
Some notes:
⑴ I think you lost your bookmarklet link in the transition, @manton
⑵ Highlighting text with a line of whitespace breaks the blockquote markdown, which may be unexpected.
⑶ I still feel safer in Safari than the app, but once I realized the process it all seems to work well.
Perhaps my next challenge will be digging into highlighting functionality, which, unless I missed the mark, would be similar to quote tweets.
Finally all tuckered.

Good god … all of yesterday's drama and I can't get her to take it easy for her own good today.
Lil’ miss seat stealer

I suppose eventually I oughta get around to writing short codes that take advantage of Hugo’s image resizing functionality to serve up situationally appropriate image sizes.
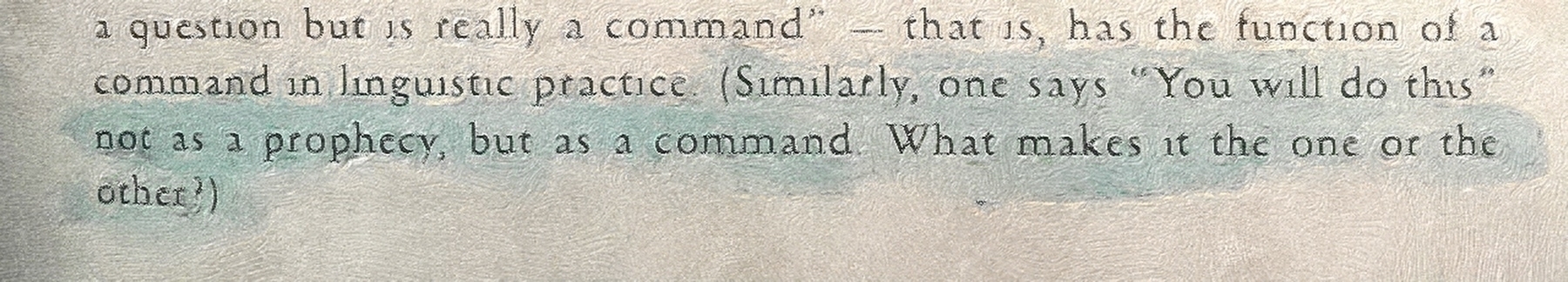
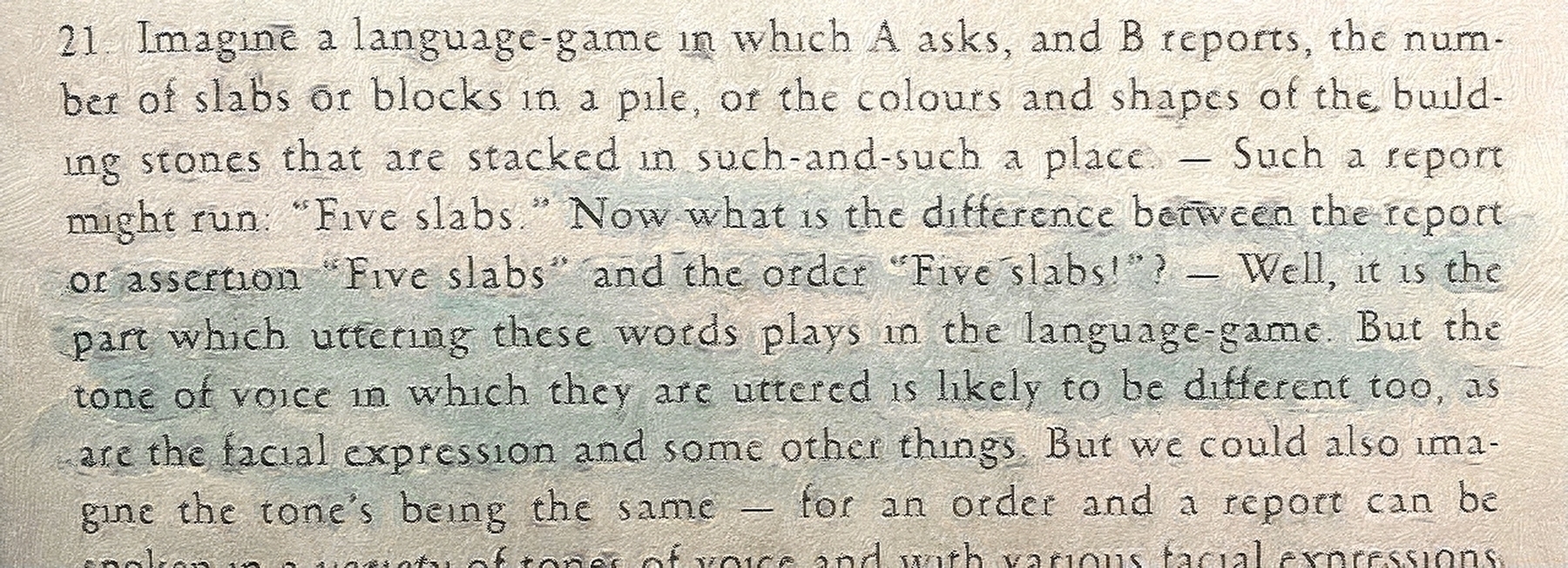
Another glimpse at section 21.

Why you’ll never pick up the full context of any expression reduced to its text-only form, courtesy of Ludwig Wittgenstein in section 21 of his Philosophical Investigations

We are gonna need a service to deliver vape juice the way eaze delivers weed. Hope someone capable of such an enterprise is already on it.
Geese headed your way, Canada.